
- Blogger ブログでサイドメニューを設置したい
- ブログにコピペで設置できるサイドメニューのひな型が欲しい
こんにちは HARU( @HARU )です。
今回は Blogger ブログのサイドバーに設置するメニューを作りました。
と言っても、1から作ったわけではありません。
参考元からちょいちょいカスタマイズしたものになります。
こういうのって、そのままコピペで貼り付けても意外とうまくいくこと少ないですよね?
Blogger っていう特殊( ? )なブログサービス使ってるからかもしれませんが…
これはしっかり Blogger に対応しているのでコピペで OK です!
情報量が多くなった Web サイトは、ユーザビリティ、Web サイト管理者から見ても階層メニューがあるのは便利です。
是非参考にしてみてください。
テンプレートの編集( ソースコード改変 )するときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の関連記事を参照してください。
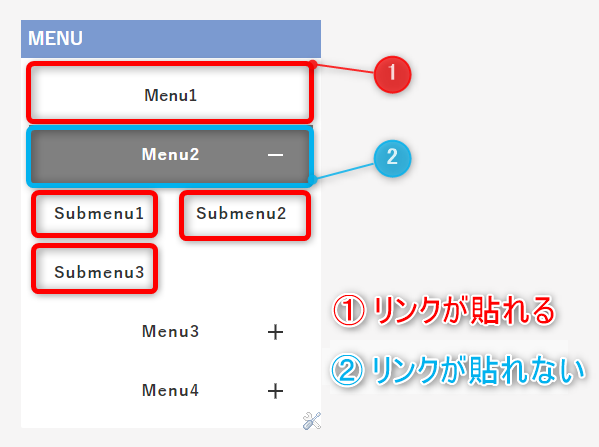
実装イメージ
サイドバーにアコーディオンメニュー( 階層メニュー )が表示されます。

右上にメニューボタンが常時表示され、タップすることでメニューが開きます。

- メニューをマウスカーソルで選択したとき、色を付ける
- スマホ表示時、背景を黒くする
- スマホ表示時、メニューボタン以外をタップすることでメニュー画面が解除される
サイドバーメニューの実装
実際にサイドバーメニューを実装してみましょう。
JQuery の導入
JQuery を導入していない場合、以下の script を <head> の直下に記述します。
<!-- JQuery -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'/>
Font Awesome の導入
Font Awesome を導入していない場合、以下のコードを <head> の直下に記述します。
<!-- Font Awesome -->
<link href='//netdna.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.css' rel='stylesheet'/>
サイドバーメニュー 基本 CSS
以下の CSS を Blogger テンプレートの CSS 欄に記述します。
QooQ のテンプレートであればサイドバー欄の近くに記述すると、メンテナンス性もいいと思います。
/* アコーディオンメニュー */
#menu-wrapper {
display: none;
}
/* メニューリスト */
#menu-container ul {
list-style: none;
overflow: hidden;
}
#menu-container li {
text-decoration: none;
text-align: center;
padding: 0 !important;
transition: all 0.3s ease;
}
#menu-container li:hover {
background-color: #808080;
}
#menu-container li a {
padding: 20px;
display: block;
transition: all 0.3s ease;
}
#menu-container li a:hover {
color: #ffffff;
}
#menu-container .menu-list .menu-submenu li{
width: 50%;
float: left;
}
#menu-container .menu-list li.accordion-toggle, li.none, #menu-container .menu-list {
font-size: 16px;
}
#menu-container .menu-list li:first-of-type {
border-top: 0;
}
#menu-container a{
color: #333333;
}
#menu-container .menu-link{
color: #333333;
display:block;
padding:20px;
}
#menu-container li .menu-link:hover {
color: #ffffff;
}
.accordion-toggle, .accordion-content {
cursor: pointer;
font-size: 16px;
position: relative;
letter-spacing: 1px;
}
.accordion-content {
display: none;
}
/* トグルボタン関連 */
.accordion-toggle .menu-link:before, .accordion-toggle .menu-link:after {
content: '';
display: block;
position: absolute;
top: 50%;
right: 30px;
width: 15px;
height: 2px;
margin-top: -1px;
background-color: #333333;
transform-origin: 50% 50%;
transition: all 0.3s ease-out;
}
.accordion-toggle .menu-link:before {
transform: rotate(-90deg);
opacity: 1;
z-index: 2;
}
/* open時ボタン+トグル色 */
.accordion-toggle.active-tab {
background: #808080;
transition: all 0.3s ease;
}
.menu-link.active{
color: #fff !important;
transition: all 0.3s ease;
}
.accordion-toggle .menu-link.active:before {
transform: rotate(0deg);
background: #fff !important;
}
.accordion-toggle .menu-link.active:after {
transform: rotate(180deg);
background: #fff !important;
opacity: 0;
}
サイドバーメニューのひな型実装
以下の手順でサイドバーにメニューを実装します。
(1)[ レイアウト ] をクリック
(2)サイドバーの [ ガジェットを追加 ] をクリック
(3)[ HTML/JavaScript ] をクリック

(4)以下のコードを [ HTML/JavaScript ] に記述し [ 保存 ] をクリック
(5) [ 配置を保存 ] をクリック
<!-- サイドバーメニュー ひな型-->
<div id='menu-container'>
<div id='menu-wrapper'>
<div id='hamburger-menu'></div>
<i class="fa fa-bars fa-2x"></i>
<span>Menu</span>
</div>
<ul class='menu-list accordion'>
<!-- mainmenuのみ -->
<li class='none'>
<a class='menu-link' href=''>Menu1</a>
</li>
<!-- submenuあり-->
<li class='toggle accordion-toggle'>
<span class='menu-link'>Menu2</span>
</li>
<ul class='menu-submenu accordion-content'>
<li><a href=''>Submenu1</a></li>
<li><a href=''>Submenu2</a></li>
<li><a href=''>Submenu3</a></li>
</ul>
<!-- submenuあり-->
<li class='toggle accordion-toggle'>
<span class='menu-link'>Menu3</span>
</li>
<ul class='menu-submenu accordion-content'>
<li><a href=''>Submenu1</a></li>
<li><a href=''>Submenu2</a></li>
</ul>
<!-- submenuあり-->
<li class='toggle accordion-toggle'>
<span class='menu-link'>Menu4</span>
</li>
<ul class='menu-submenu accordion-content'>
<li><a href=''>Submenu1</a></li>
<li><a href=''>Submenu2</a></li>
<li><a href=''>Submenu3</a></li>
<li><a href=''>Submenu4</a></li>
</ul>
</ul>
<div class='menu-back'></div>
</div>

Script 追記
以下の Script を </body> の直上に記述します。
<!-- サイドバーメニュー -->
<script>
$(function() {
function slideMenu() {
var activeState = $("#menu-container .menu-list").hasClass("active");
$("#menu-container .menu-list").animate({right: activeState ? "0%" : "-100%"}, 400);
}
$("#menu-wrapper,.menu-back").click(function(event) {
event.stopPropagation();
$("#hamburger-menu").toggleClass("open");
$("#menu-container .menu-list,.menu-back").toggleClass("active");
slideMenu();
$("body").toggleClass("overflow-hidden");
});
$(".menu-list").find(".accordion-toggle").click(function() {
$(this).next().toggleClass("open").slideToggle("fast");
$(this).toggleClass("active-tab").find(".menu-link").toggleClass("active");
$(".menu-list .accordion-content").not($(this).next()).slideUp("fast").removeClass("open");
$(".menu-list .accordion-toggle").not(jQuery(this)).removeClass("active-tab").find(".menu-link").removeClass("active");
});
}); // jQuery load
</script>
サイドバーメニューの実装はここまで

スマホ表示時のカスタマイズを行わない場合、ここでサイドバーメニューの実装は完了です。
ひな型の調整に関しては、メニューの編集について にて詳細を確認できます。
スマホ表示時のカスタマイズ
スマホで表示するためのカスタマイズをしましょう。
スマホ表示用 CSS 追記
以下の CSS を 先ほど追加した サイドバーメニュー 基本 CSS の下に記述します。
@media の値は任意の数値に変更してください。
@media screen and (max-width: 750px) {
/* メニューアイコン */
#menu-wrapper {
width: 50px;
height: 50px;
background: #ffffff;
opacity: 0.8;
text-align: center;
z-index: 999;
position: fixed;
right: 0;
top: 0;
cursor: pointer;
display: block;
}
#hamburger-menu {
font-size: 30px;
display: flex;
justify-content: center;
align-items: center;
}
/* メニューリスト */
#menu-container .menu-list {
padding-left: 0;
display: block;
position: fixed;
top:50px;
width: 100%;
max-width: 450px;
background: #ffffff;
box-shadow: rgba(100,100,100,0.2) 6px 2px 10px;
z-index: 999;
overflow-y: auto;
overflow-x: hidden;
right: -100%;
}
#menu-container .menu-list li.accordion-toggle, li.none, #menu-container .menu-list {
border-top: 1px solid #dbdcd2;
}
/* 背景を黒くする */
#menu-container .menu-back.active{
background-color: #000000;
opacity: 0.7;
z-index: 998;
height: 100%;
width: 100%;
position: fixed;
transition: all 1s ease;
top: 0;
left: 0;
}
}
スマホ画面サイズで表示されるときの問題点
スマホ画面サイズでメニューを表示する場合、メニューの中身だけを右上から表示するようになっています。
そのため QooQ の場合( おそらくどのテンプレートの場合でも )、本来設置していた場所に外枠だけが残ってしまいます。

このままでも問題になることはありませんが、ちょっとカッコ悪いので、スマホ画面サイズで表示したときに背景と同化するように調整します。
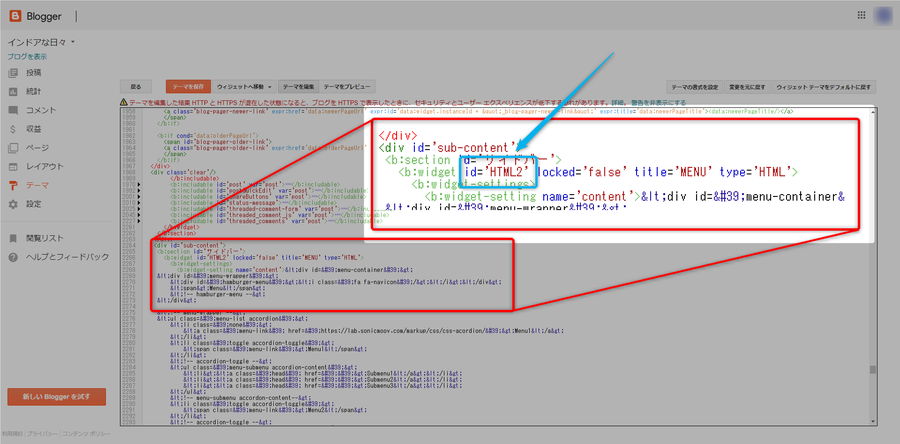
サイドバーメニューの ID を確認
(1)[ テーマ ] をクリック
(2)[ HTML の編集 ] をクリック

(3)サイドバーに追加したメニューの「 ID 」を確認
(※)以下の例では「id = "HTML2"」となってますが、違う場合があるので注意してください

背景と同化させるための CSS 追記
外枠を背景と同化させるために以下の CSS をスマホ表示用 CSS の中に追記します。
@media 内に記載します。間違えないようにしてください。
/* ウィジェットボックスの非表示化 */
#HTML2 h2{
display:none;
}
#HTML2 .widget-content{
background: #f6f5f5;
}
ID 名は前述した通り、違う可能性があるため調整してください。
また、背景色( background )も各自のものに合わせてください。
これでスマホ画面サイズでの枠の対応が完了です。
メニューの編集
ul タグや li タグを追加していくことで、メニューの編集を行うことができます。
階層メニューを必要としないの場合
<!-- mainmenuのみ -->
<li class='none'>
<a class='menu-link' href=''>Menu1</a>
</li>
階層メニューが必要な場合
<!-- submenuあり-->
<li class='toggle accordion-toggle'>
<span class='menu-link'>Menu2</span>
</li>
<ul class='menu-submenu accordion-content'>
<li><a href=''>Submenu1</a></li>
<li><a href=''>Submenu2</a></li>
<li><a href=''>Submenu3</a></li>
</ul>
使用上の注意点
階層メニューが必要な場合、クリック範囲を拡大しているため、親要素にリンクを貼ることができません。

もちろん CSS を変更することで親要素にもリンクを貼れるようにできます。
使い勝手は親要素にもリンクを貼れた方がいいかもしれません。
しかし、誤クリック防止とクリック範囲確保のため、今回はこのようなメニューを作りました。
ただ、やっぱり親要素もリンク貼れたほうが便利だよなぁ。ちょっと CSS を変更して、うまい具合のメニューを作成予定です。







0 件のコメント:
コメントを投稿