
画面左側に縦型のナビゲーションバーを設置する方法になります。
上側や下側に固定するナビゲーションバーよりも、記事を読んでいるときの邪魔になりにくいと思います。
こんにちは、HARU( @HARU )です。
今回は、画面左側に縦型のナビゲーションバーの設置例を紹介します!
ナビゲーションバーは上部や下部に固定されるよりも、左側や右側に固定されることによって、記事を読むときの邪魔にならないのでは?と考えました。
個人的には QooQ を1カラム化するときに実装予定です。
1カラムデザインのメリットは記事を読みやすいことであるため、このカスタマイズにより、さらに読みやすくなればと思っています!
ただしスマホ画面では縦横比の関係上、横に設置することが困難なため、基本的には PC 画面での見え方カスタマイズです。
スマホ画面サイズでは、下部に固定するように調整します。
今回の記事ではあくまで例として設置の方法を紹介しています。
「〇〇なボタンを追加したい」などご要望があったら、できる範囲で追記しますのでコメントください。
テンプレートの編集( ソースコード改変 )をするときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の記事を参考にしてください。
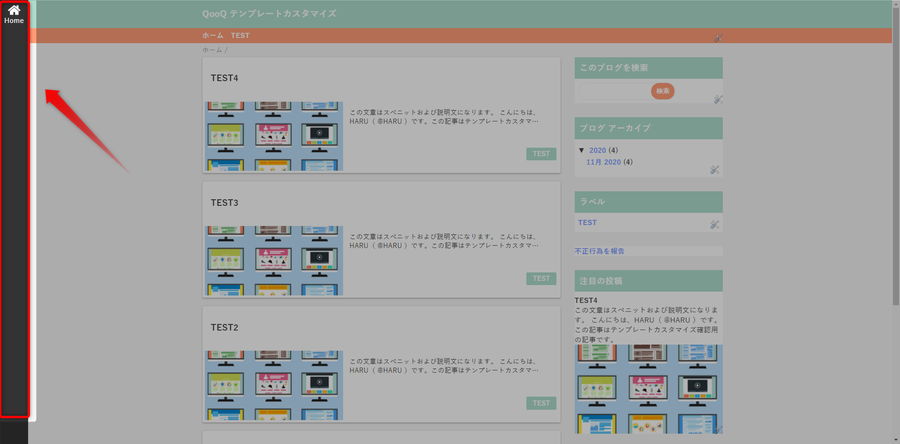
実装イメージ
画面の左側に縦向きのナビゲーションバーが表示されます。
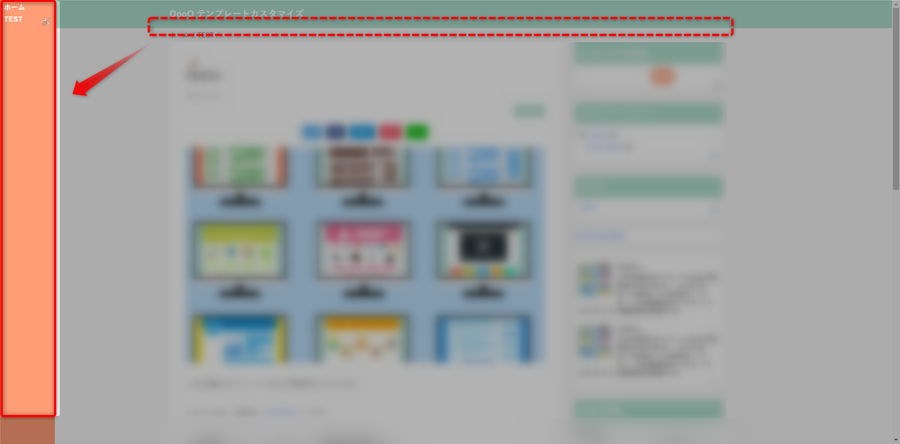
またここでは、スマホ画面サイズでは下側に表示される CSS 例も紹介します。


もちろん調整次第で、右側に設置することも可能です。
縦型の div ボックスを設置する
まずはナビゲーションバーの元になる div ボックスを設置します。
HTML 編集
以下のコードを<body>の直下に記述します。
<!-- 縦型ナビゲーションバー -->
<div id='button-list'>
</div>
なんてことはありません。ただの空箱です。
この中にコンテンツを追加していきます。
CSS 追記
以下の CSS を Blogger テンプレートの CSS 欄に記述します。
#button-list {
height: 100%;
width: 60px;
background-color: #333;
position: fixed;
left: 0;
z-index: 30;
font-size: 15px;
}
これでとりあえず、縦型の箱ができました。
左側に余白を作っておく
今回は左側にナビゲーションバーを設置するので、メインコンテンツなどが重ならないように調整しておきます。
以下の CSS を Blogger テンプレートの CSS 欄に記述します。
.container {
padding-left: 70px;
}
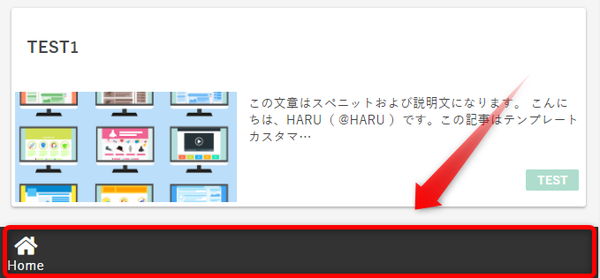
ホームボタンを追加する
例として縦型ナビゲーションバーにホームボタンを追加してみます。
アイコンとして Font Awesome を利用するので、実装していない方は以下を参考にしてください。
HTML 編集
先ほど<body>の直下に記述したコードを、以下のコードに置き換えます。
空箱にホームボタンを追加しただけ状態ですね。
<!-- 縦型ナビゲーションバー -->
<div id='button-list'>
<!-- ホームボタン -->
<!-- example に 自分のブログ URL を入力 -->
<div id='home-button'><a ref='example'>Home</a></div>
</div>
CSS 追記
以下の CSS を Blogger テンプレートの CSS 欄に記述します。
/* ホームボタン */
#home-button{
width: 60px;
height: 60px;
background: #333;
z-index: 30;
}
#home-button a{
width: 100%;
height: 100%;
text-decoration: none;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
color: #fff;
}
#home-button a::before{
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f015';
font-size: 1.5em;
color: #fff;
}
ボタンにホバーアニメーションを追加
ホバーアニメーションを追加したい場合、以下ような CSS を追記します。
他のアニメーションへ変更も可能ですよ。
#button-list a {
transition: all 0.3s ease;
}
#button-list a:hover {
opacity: .7;
}
スマホ画面サイズへの対応
冒頭で述べた通り、スマホ画面サイズでは左側に設置されたナビゲーションバーは邪魔になります。
非表示にしたり、画面下部に固定するようにしましょう。
スマホ画面サイズで非表示にする
非表示にする場合、以下の CSS を記述します。
@media ( max-width : 768px ) {
#button-list {
display: none;
}
.container {
padding-left: 0;
}
}
スマホ画面サイズで画面下部に固定する
画面下部に固定する場合、以下の CSS を記述します。
@media ( max-width : 768px ) {
#button-list {
height: 60px;
width: 100%;
bottom: 0;
}
.container {
padding-left: 0;
}
}
サイドバーボタンの設置(2021.07.08)
コメントで「 サイドバー表示ボタンの設置 」について質問があったため、簡単に設置例をご紹介します。
以下の記事をもとに、「 サイドバーを隠す 」カスタマイズをしてあることを前提に説明します。
HTML 編集
<div id='button-list'>を以下のように変更します。
ここでは「 ホームボタン 」と「 サイドバーボタン 」の2つを設置するものとします。
<!-- 縦型ナビゲーションバー -->
<div id='button-list'>
<!-- ホームボタン -->
<!-- example に 自分のブログ URL を入力 -->
<div id='home-button'><a href='example'>Home</a></div>
<!-- サイドバーメニュー表示ボタン(リスト) -->
<div id='side-button'><span/>Side</div>
</div>
<!-- サイドバーメニュー表示時、背景黒 -->
<div id='side-button-back'/>
ここで肝心なことは、「 サイドバーメニュー表示時、背景黒 」をナビゲーションバー外に設置することです。
z-indexの調整時に、ナビゲーションバー内に設置されていると、調整できません。
HTML 削除
【 QooQ カスタマイズ 】 サイドバーをボタンで開閉できるようにするで記述した以下のコードを削除します。
<!-- サイドバーメニュー表示ボタン -->
<div id='side-button'><span /></div>
<div id='side-button-back'/>
CSS 変更
【 QooQ カスタマイズ 】 サイドバーをボタンで開閉できるようにするで記述した CSS を以下のものに変更します。
今回のデザインに合うように、調整してあります。
/* サイドバーメニュー表示ボタン(リスト) */
#side-button{
background: #333;
color: #fff;
z-index: 30; /* サイドバーよりも上へ */
cursor: pointer;
display: flex;
flex-direction:column;
justify-content: center;
align-items: center;
transition: all 0.3s ease;
}
#side-button span{
position: relative;
display: block;
width: 50px;
height: 50px;
text-decoration: none;
}
#side-button span::before{
font-family: 'Font Awesome 5 Free';
font-weight: 900;
content: '\f0c9';
font-size: 1.5em;
color: #fff;
position: absolute;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
/* 背景を黒くする */
#side-button-back.open{
background-color: #000000;
opacity: 0.7;
z-index: 10;
height: 100%;
width: 100%;
position: fixed;
transition: all 1s ease;
top: 0;
left: 0;
}
/* サイドバーメニュー非表示 */
#sub-content {
box-sizing:border-box;
transition: all 0.3s;
transform: translate(-100%);
position: fixed;
top: 0;
left: 60px;/* サイドバー幅分 */
z-index: 20;
}
#sub-content.open {
transform: translate(0) !important;
height:100%;
overflow-y: auto;
overflow-x: hidden;
}
#sub-content {
margin: 0 !important;
max-width: 450px !important;
width: 100% !important;
}
#sub-content .widget{
margin:auto!important;
}
スマホ画面サイズで画面下部に固定する
画面下部に固定する場合、以下の CSS を追記します。
ボタンのサイズは画面サイズの 20% になるようにしています。
@media ( max-width : 768px ) {
#sub-content {
left: 0px;/* サイドバー幅分 */
}
#button-list {
display: flex;
}
#button-list > div {
width: 20%;
}
}
さいごに
ホームボタンの他に「 サイドバーを隠しておいて、表示させるカスタマイズをしたときのボタン 」、「 トップへ戻るボタン 」など、まとめて実装しておくと良い感じなのではないでしょうか!
また、今回は新たに div ボックスを追加しましたが、QooQ のナビゲーションバーをそのまま同じように配置することもできそうです。( 適当にちょいっとやった感じ的には )

こちらもご要望があれば、カスタマイズ記事を書こうかなってそんな感じなので、コメント残してください。







こんにちは。
返信削除高男と申します。
私もQooQでブログを作成しており、HARUさんののカスタマイズ記事で勉強させていただいてます。
そこで「 サイドバーを隠しておいて、表示させるカスタマイズをしたときのボタン 」、「 トップへ戻るボタン 」を縦型ナビゲーションバーに設置する方法も知りたいのですが、これを教えていただくことはできますでしょうか?
よろしくお願いします。
初めまして!コメントありがとうございます。
削除高男さんのブログでは、トップへ戻るボタンなどは実装されていますか?
ボタンの設置自体はここで説明している div ボックス内に入れるだけで設置できるかと思います。
ホームボタンを追加する要領と同じ感じですね。
それともQooQのナビゲーションバーを活かした形で、ボタンを設置したいイメージでしょうか?
返信ありがとうございます。
削除僕のブログにはまだトップへ戻るボタンなどは実装していません。
まずHARUさんの記事を真似して縦型ナビゲーションバーを設置し、その中にホームボタンを入れることはできました。
そしてこの縦型ナビゲーションバーにURLのリンクを入れることは僕の知識でもできそうです。
サイドバーを隠しておいて表示させるボタンもここに入れたくて試行錯誤してみたのですが、どうやらこのボタンはURLのリンクをクリックするような形式ではないため、入れることができませんでした。
記事を真似しただけではサイドバーを表示させるボタンは画面右側に固定されています。
そこでこのボタンを縦型ナビゲーションバーに入れる方法を教えて頂きたいのですが、それは可能でしょうか?
よろしくお願いします。
高男
サイドバーボタンの設置まで出来ているなら簡単ですよ!
削除おそらくCSSの調整でうまくいっていない気がします。
この記事でサイドバーボタンも設置する方法を追記しておきますね。
少々お待ちください。
cssの調整ですか。
返信削除なるほど。
ありがとうございます。
よろしくお願いします。
長らくお待たせいたしました。
削除サイドバーボタンの追加方法を追記したので、参考にしてください!
こんにちは長谷川と申します、こちらの記事通りサイドメニューバーを導入できたのですが、何故かHOMEボタンがPCには反映されるのですが、スマホには反映されないです。ご教授いただけると幸いです。よろしくお願いいたします。
返信削除コメントありがとうございます!
削除長谷川さんのwebサイトを google pixel3 にて確認しました。
HOMEボタンは表示されていましたが、解決なされましたかね?
再度連投すみません、MENUを縦型ナビゲーションバーに入れるやり方やスマホ表示のバー左右幅の調整(特に今のHARUさんのモバイルから見たブログのように左側を空け右側寄りにさせたいため)のやり方を教えてもらえると助かります。
返信削除こちらも解決済みのようですね。返信遅くなって申し訳ございません!
削除返信ありがとうございます!PC ではバーに表示されてるんですが、僕のiPhone ではホームが表示されてないんですよね…
削除それとメニューを縦型ナビに入れるやり方もできなかったので可能であればご教授いただけると嬉しいです。注文多くてすみません、、
>PC ではバーに表示されてるんですが、僕のiPhone ではホームが表示されてないんですよね…
削除ちなみに私のサイトは iPhone でホームボタンが表示されていますか?
>縦型ナビに入れるやり方もできなかったので可能であればご教授いただけると嬉しいです。
あ~すみません!今理解しました!
私のサイトのように左に“MENU”を埋め込みたいってことでしょうか?
HARUさんのサイトは表示されてます。
返信削除そうですね。上にメニューがあると統一性がないなと思ったので、HARUさんと同じように縦型のナビバーに入れたいんですよね。
ただホームやサイドバーと同じ方法で行いましたができなくて….
一応同じ方法でいけるんですが、CSSの調整がいろいろあったと思います(昔にやったので結構忘れてますw)
削除確認次第、やり方を追記、もしくは新規で記事にしてお知らせしますね!
わざわざお忙しい中ありがとうございます。記事楽しみにお待ちしてます♪
削除いろいろ確認しているのですが、私のサイトでは無理やりCSSで調整しているみたいです。
削除長谷川さんのサイトを見ながら、やり方を思案してますのでもうしばらくお待ちください。
p.s.
スマホで表示したときのメニュー位置がずれているので、調整したほうがいいかもです。(わざとでしたらすみません)
長谷川さんの web サイトのメニューはうちで言う、“常時スマホ表示”になっていると思うので簡単に調整できることがわかりました!
削除1. top-navi 内の menu-wrapper を縦型ナビゲーションバー内に移動させてください。
下の code 全部です!
<div id="menu-wrapper">
<div id="hamburger-menu" class=""></div>
<i class="fa fa-bars fa-2x"></i>
<span>Menu</span>
</div>
2. #menu-wrapper の CSS で position: fixed を削除してください。
とりあえず、これで縦型ナビバーにメニューが入ると思います。
返信ありがとうございます。縦型ナビにコードを入れてみましたが変な場所に表示されてしまい解決できなかったですね。なんか私のブログデザイン(MENUアイコン)が愛着わいてしまったので無理に変えなくともこれでいいかもです(笑)
削除お力になれず申し訳ないです…
削除いえいえHARUさんのサイトを参考にさせていただいてるので助かっています。また有益な記事楽しみお待ちしております😄
削除すみません、HARUさんのも表示されてませんでした。iOSだと不具合があるのでしょうか
返信削除私のサイトを iPhone7 で確認しましたが、ホームボタンは表示されてますねぇ…
削除原因がわかりました。280ブロッカーのSNSアイコン非表示をOFFにすると表示されました。しかし何故ホームアイコンだけがコンテンツブロッカーで非表示になるのか気になりますね。
削除