- QooQ 関連記事数の変更について追記(2020/09/28 追記)

- QooQ パンくずリストに、設定したすべてのラベルを表示させたい
- QooQ 関連記事に、設定したすべてのラベルの関連記事を表示させたい
- QooQ 関連記事数の変更をしたい
こんにちは HARU( @HARU )です。
今回は Blogger のテンプレートである QooQ のパンくずリストと関連記事について変更します。
QooQ のパンくずリストと関連記事はラベルで管理されていますが、デフォルトの状態だと複数のラベルを設定した場合、最後にあるラベルが表示されるようになっています。
もちろん、ひとつの記事に対して、1つのラベルを設定している人は問題にはなりません。
しかし Blogger には、記事をカテゴリとして認識させる手段がありません。
そのため、ラベルでカテゴリも補っているブロガーからすると、QooQ デフォルトの状態では関連記事に表示させたい記事が表示されない場合があるので困ります。
設定したすべてのラベルの関連記事を表示したい人は、参考になると思うので是非読んでください。
テンプレートの編集( ソースコード改変 )するときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の関連記事を参照してください。
パンくずリストとは
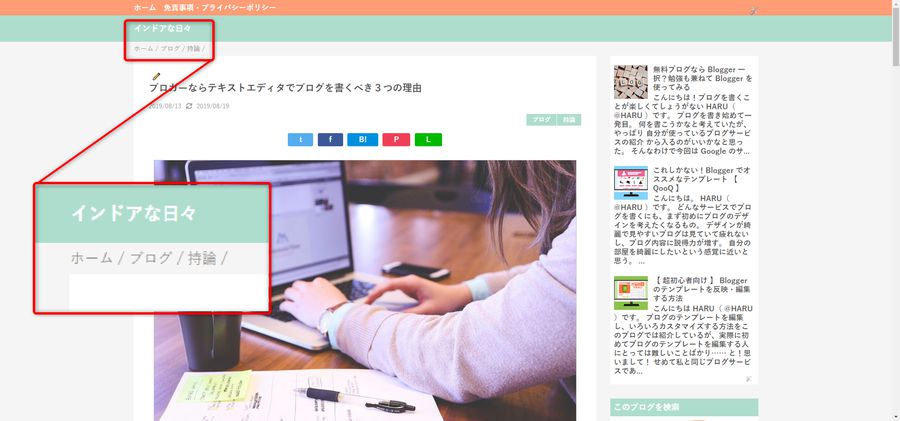
パンくずリストとは QooQ のテンプレートで言えば、記事表示画面のブログ名の直下に表示されている「 ホーム / XXXX 」というようものです。

閲覧している人がブログや Web サイト内において、どこを表示しているのか分かりやすくするためのもので、SEO 対策としてもなくてはならないものらしいです。
ラベルについて
ラベルとは Blogger の機能であり、一般的なタグとしての機能を持っています。

ブログや Web サイトの記事において、大きいくくりとして「 カテゴリ 」、その中の小さいくくりとして「 タグ 」を使い分けて区分けするのが一般的です。
( 例 : 家電機器( カテゴリ ) > 洗濯機( タグ ) )
しかし、Blogger は冒頭でも述べたようにカテゴリとタグの区別をすることができません。
Blogger を使っている人は、カテゴリやタグを必然的にラベルを使って表現しなければいけないため、使いづらさは否めませんね。
今回のテンプレート HTML 変更について
パンくずリストの表示と記事欄下部に表示する関連記事については、QooQ のテンプレート内にある同じコードを削除することで完了できます。
ただし、同様のコードで削除してはいけないコードがあるため、しっかりとバックアップを取ってから編集してください。
QooQ パンくずリストの表示を変更
QooQ のデフォルト表示では複数のラベルが設定されている場合、一番最後のラベルのみ表示されるようになっています。
カテゴリとタグのような表示はできませんが、カテゴリとしたラベルが表示されない可能性があるので、すべてのラベルを表示するように HTML を編集します。
パンくずリスト変更イメージ


パンくずリストに “ 設定したラベルすべて ” が表示されるようになります。
例では「 ブログ 」「 持論 」という2つのラベルが表示されています。
パンくずリスト HTML 編集
- 以下のコードを QooQ のテンプレートにて検索
<b:if cond='data:blog.pageType == "item"'>
- 先ほど検索したコードの下にある、以下の2つのコードを削除する
<b:if cond='data:label.isLast == "true"'>
</b:if>上記2つのコードは他の場所にもあるため注意して削除すること。
QooQ 記事欄下部に表示される関連記事の変更
QooQ の記事欄下部に表示される関連記事は、パンくずリストと同様に一番最後のラベルの関連記事が表示されるようになっています。
今回の例にした「 ブログ 」と「 持論 」の場合、デフォルトで表示されるのは「 持論 」の方です。
このままでは、本来カテゴリとしている「 ブログ 」の関連記事が表示されません。
そこでこちらも、設定したラベルすべての関連記事が表示されるように HTML を変更します。
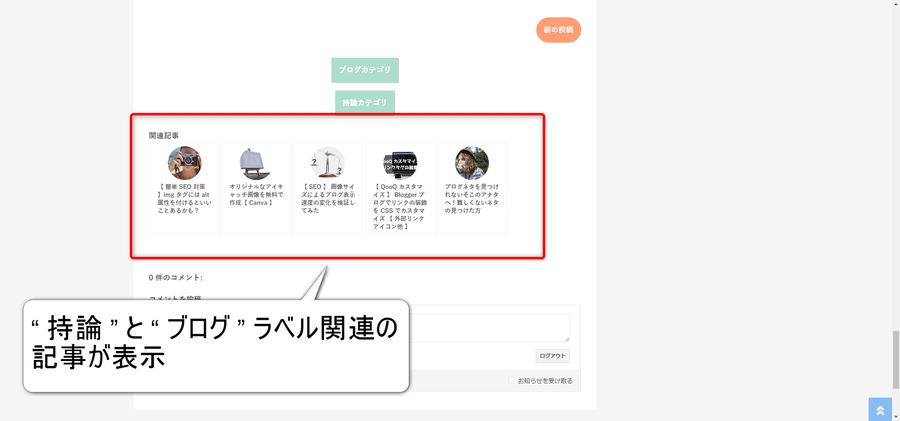
関連記事変更イメージ


関連記事に “ 設定したラベルすべて ” の関連記事が表示されるようになります。
関連記事 HTML 編集
- 以下のコードを QooQ のテンプレートにて検索
<div id='mrp-content'/>- 先ほど検索したコードの下にある、以下の2つのコードを削除する
<b:if cond='data:label.isLast == "true"'></b:if>上記2つのコードは他の場所にもあるため注意して削除すること。
QooQ 関連記事数の変更
今回の内容から少し離れますが、関連記事の数は以下のコードのvar mrpMax=6;の数値を変更することで変えることができます。
<script type='text/javascript'>
var mrpPosturl="<data:post.canonicalUrl/>";
var mrpMax=6;
mrp_output();
</script>
デフォルトでは 6 となっており、5個までの関連記事が表示されるようになっています。
10個の関連記事を表示したい場合、11 と設定することで表示するようです。
QooQ 関連記事数の変更について(2020/09/28 追記)
QooQ の関連記事数の設定方法ですが、少し認識が間違っていたようです。
設定はvar mrpMax=6;の数値を変更することでできるのですが、6 と設定した場合、6個の関連記事が表示されます。
前述では 6 と設定した場合、5個表示されると説明しました。
このような間違った認識をしてしまった理由は、ランダムで選ばれた関連記事の中に、現在、表示している記事があった場合、表示させないようになっているからです。
記事の数が増えると出現しづらい問題ですので、私は気にしないことにしました。
気になる方は、以下の記事を参考にしてください。
まとめ
今回のカスタマイズではコードを追加するのではなく、削除して機能の改変をやってみました。
少しでも参考になればうれしいです。







0 件のコメント:
コメントを投稿