
こんにちは HARU( @HARU )です。
自分でブログや web サイトを立ち上げた人は、自分で見た目や操作性を変えたいと思っているかと思う。
私もブログを始めた当初は( 今もだが )読まれるであろう記事本文なんかよりも、文字の大きさとかのブログの見え方を あーしたい こーしたい と悩んでいたものだ。
( それだけしか考えないのはどうかと思うがそれは置いといて )
だがしかし、そんなブログの文字の大きさや見え方の変え方。
HTML を触ったことの無い人にとってはマジでわからん。
適当に変更することもできないので調べながらやってみるけど、まぁうまくはいかないよね。
なぜ動かない、なぜ反映されない。わからないまま挫折することだと思う。経験者は語るよ。
もちろん CSS がどういう働きなのかくらいはわかってないと話にならないけど、HTML 初心者に毛が生えた程度の私くらいの知識量でもなんとかやっていけるから、是非このブログを読んで学んでいってもらいたいかな。
さて今回はそんな HTML 初心者でも簡単にブログの見え方を変更することができるようになる方法の話をしたいと思う。
今も私はこの方法を使って、ブログの見え方とかの変更をしているけど本当に楽。
CSS の変更から HTML のソースコードを読み解く上でも、この方法を使うことでヒントになるのでまったくわからない状態から 50 % くらいわかるよってくらいにはなると思う。
その方法っていうのが Google Chrome を使うことだ。
CSS とは
流石にブログをカスタマイズしようとしている人は CSS は知っていると思うけど、知らない人のために簡単に CSS について説明しておこうと思う。
CSS はweb ページをどういう風に見せるか設定するもので、HTML という素体に対して色付けをしていくイメージのもの。
たとえるなら HTML が人で CSS が洋服みたいなイメージでいいと思う。
一般的には文字の大きさとか色とか見え方を変えたい場合、CSS っていうものを使うんだよって覚えててもらいたい。
Google Chrome ( グーグルクローム )とは
Google が提供している web ブラウザで無料で使うことができるもの。
ってみんな知ってるよね。
自分が知らなかったこととしては web ブラウザの中でも世界シェア 60 % 以上らしい。
あと意外だったのは Mac でも使うことができること。
今回の話が Mac ユーザーでも使えるって思うと正直ほっとした。
Google Chrome を使う理由
ブログのデザインを変更したりするときに Google Chrome を使う理由は 2 つある。
- ブラウザ上で変更状態が確認できる
- 変えたい要素の ID やクラス名が確認できる
ブラウザ上で変更状態が確認できる
Google Chrome にはデベロッパーツールという機能が搭載されており、この機能を使うことでブラウザ上で HTML の変更をしたときリアルタイムで変更を確認することができる。
他のブラウザにも同様の機能が備わっているようだが、Google Chrome のデベロッパーツールは使いやすく評判がいいようだぞ。
| デベロッパーツール起動 | |
| Windows | F12 キー |
| Mac | Command + Option + I キー |
デベロッパーツールを使ってブログデザインを変えてみる
実際に Google Chrome を使ってブログデザインの変更をやってみたいと思う。
私は Windows の PC を使っているため、Windows での説明になる。
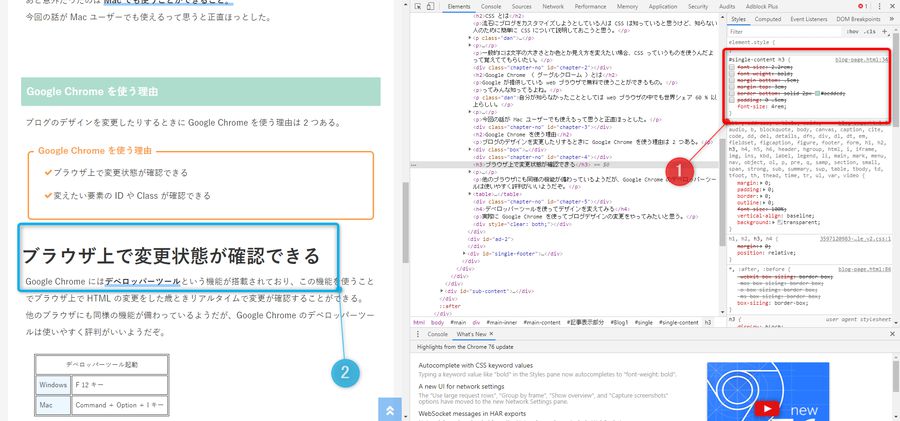
(1)Google Chrome にてデザインを変更したい URL にアクセスし、F12 キーをクリック
画面が分割されて Web ページと web ページを構築している要素 HTML が表示される。

| ① | Web ページの HTML |
| ② | 各デザインの CSS |
(2)(1)① の Web ページの HTML を表示している左上のアイコンをクリック

(3)① Web ページにマウスを移動させ、デザインを変更したい箇所をクリック
(4)② クリックした要素の CSS が表示される

ここで CSS を変更することができ、その場で変更後の確認をすることができる。
今回は例としてh3 タグのデザインを変更してみようと思う。
(5)① CSS のチェックマークを外す
(6)② チェックマークを外すと CSS が反映されなくなるためデザインが崩れる

(7)① CSS 欄をクリックし font-size : 4rem; と入力
(8)② CSS が反映され文字の大きさが変更される

デベロッパーツールの注意点
あくまでブログデザインの変更を確認できるツールであるため、デベロッパーツールでデザインを変更しただけでは意味がない。
デザインが決まったら自分のブログやサイトの HTML に反映させる必要がある。
デベロッパーツールで加えた CSS を HTML に反映させよう。
変えたい要素の ID やクラス名が確認できる
自分でブログやサイトのデザインを変えようと思ったときに、最初から自分で作った HTML であれば ID やクラス名がわかるので変更しやすいと思う。
しかし大体の人が他人の作った HTML テンプレートをカスタマイズすることで、自分好みの Web ページを作っていくと思う。
ID やクラス名がわからない状態。ブログデザインの変更なんかできるはずもなく。
そんな悩みもデベロッパーツールを使うことで解消することができる。
デベロッパーツールはWeb ページにマウスを乗せるだけでそのものの ID やクラス名が何か確認することができるからだ。
この機能は単純な CSS の変更から、Script など HTML テンプレート作った人にしかわからないような情報も仕入れることができる。
他人の Web ページなどでデベロッパーツールを起動すれば、デザインなどの参考資料として入手することもできるかもしれない。
詳しい使い方は デベロッパーツールを使ってブログデザインを変えてみる (2) を参照してください。
まとめ
Google Chrome のデベロッパーツールを使うことで、ブログデザインの変更などの HTML 初心者には難しいことでも簡単にできるようになる。
HTML 初心者であった私自身、Google Chrome のデベロッパーツールを使い始めて飛躍的に HTML の理解が深まった。( ような気がする )
是非活用してみてください。







0 件のコメント:
コメントを投稿