
ここでは Blogger のテンプレート QooQ の関連記事デザインカスタマイズの例をご紹介します。
CSS を少し変更するだけで、良い感じに仕上げることができました。
表示画面によって表示形式を変えるなど、汎用性の高いデザインとなっています。
こんにちは、HARU( @HARU )です。
今回は Blogger のテンプレートである QooQ の関連記事をカスタマイズします。
デフォルトのままでもシンプルなデザインでよいですが、関連記事の存在感が薄いように感じました。
そこで今回は CSS を変更するだけの簡単なカスタマイズですが、関連記事を見やすくする方法をご紹介します。
テンプレートの編集( ソースコード改変 )するときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の関連記事を参照してください。
外枠の強調と微修正
外枠を強調して関連記事を見やすくしてみました。また、枠内余白を少し調整しています。


.mrp-post {
position: relative;
flex-basis: 150px;
padding: .3em .2em;
margin: .1em;
border: solid 1px #c0c0c0;
background: #ffffff;
}
サムネイル画像を四角に変更
関連記事のサムネイル画像を丸から四角に変更しました。
丸だったときより、サムネイルが見やすくなりました。


.mrp-post-img{
display: block;
width: 200px;
height: 100px;
object-fit: cover;
}
サムネイル画像について
QooQ の関連記事で表示しているサムネイル画像は、オリジナルの画像から自動で切り取られたものを表示しています。
QooQ の仕様上、サムネイル画像にする際に切り取った状態になっているようです。
オリジナル画像のすべてをサムネイルにしたい方は、せかつぶ!さん で解説されてますので、そちらを参考にしてください。
2020/4/7 更新内容で全体的な見直しを実施し、本内容も 以下の説明に追記 しました!
関連記事文字サイズ変更
関連記事の文字サイズを大きくすることで、読みやすくしてみました。


.mrp-post-title{
margin: .3em;
font-size: 1.5rem;
font-weight: bold;
}
全体的な見直し(2020.04.07)
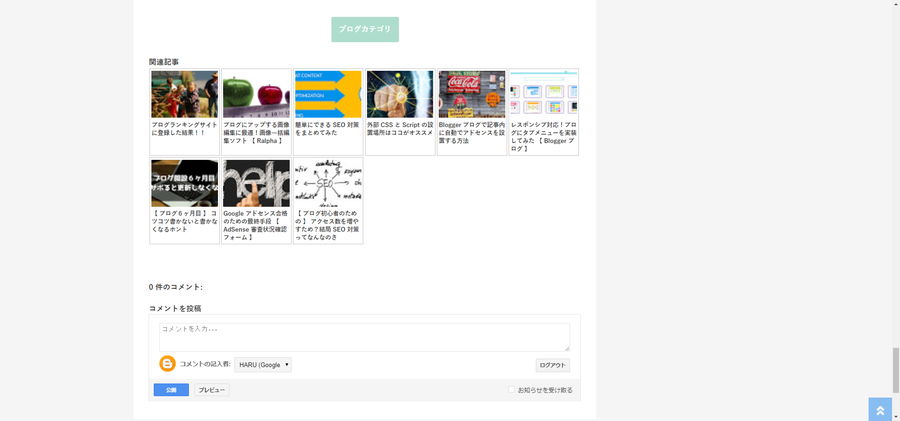
QooQ の関連記事は、画面サイズに合わせて横並びの数を調整してくれます。
自動で調整してくれる、レスポンシブデザインなのはいいことですよね。
しかし、現状のままだとスマホ表示の場合( PC でもサイズが丁度良くない場合 )、余計な余白が表示されることがあります。
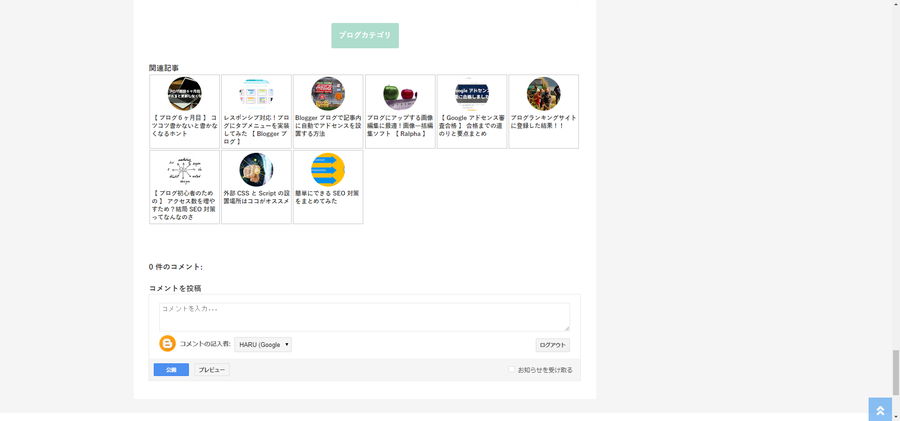
以下の例、右側に余白が表示されるのですが、わかるでしょうか。

この余白。スマホから見ると、すごく気になるんですね。
ということで、どんな画面サイズでも3つ横並びになるように CSS で調整しました。


.mrp-post{
position: relative;
flex-basis: 32%; /* 1つ辺りのサイズ */
padding: .3em .2em;
margin: .2em;
border: solid 1px #c0c0c0;
background: #ffffff;
transition: all .2s ease 0s;
}
.mrp-post-img{
display: block;
width: 100%;
height: 130px;
object-fit: cover;
}
.mrp-post-title{
padding: 1em .5em .3em;
font-size: 1.6rem;
font-weight: bold;
}
サムネイル画像の調整
以前のサムネイルサイズであれば小さいため、多少ボケて表示されていても問題ありませんでした。
QooQ はデフォルトだと、サムネイル画像は少しボケて表示されますよ!
しかしサムネイルサイズを大きくした場合、ボケて表示されるのが目立つため、対応する必要があります。
以下、サムネイル画像がボケないように調整する手順になります。
- 以下のコードを検索する。
{r.thumbnail=n.media$thumbnail.url}- 検索したコードを以下のように変更する。
{r.thumbnail=n.media$thumbnail.url.replace(/\/s[0-9]+(-c)?/, "/s300")}これでボケボケだったサムネイルがすっきり表示されるので、見た目的にも Good ですね。


関連記事にホバーアニメーションを追加
トップページの記事リンク同様に、ホバーアニメーションを追加しました。
アニメーションはトップページと同じものを採用してます。
.mrp-post:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}
画面サイズ(小)でリスト表示になるように調整
画面サイズによっては3列表示が崩れてしまうことがありました。
そのため、650px 以下の画面サイズであるとき、リストで表示するように CSS を追記します。

@media screen and (max-width:650px){
.mrp-post {
position: relative;
flex-basis: auto; /* 文字の回り込み防止 */
padding: .3em .2em;
margin: .2em;
border: solid 1px #c0c0c0;
background: #ffffff;
transition: all .2s ease 0s;
flex-grow: 1;
}
.mrp-post-title {
font-size: 1.5rem;
font-weight: bold;
overflow: auto;
}
.mrp-post-img {
display: block;
width: 150px;
height: 100px;
object-fit: cover;
float: left;
margin-right: .5em;
}
}







0 件のコメント:
コメントを投稿