
こんにちは HARU( @HARU )です。
ブログなどで複数のコンテンツを、一か所にまとめて見やすくしたいことありませんか?
今回はそんな悩みをタブメニューを用いて解決したいと思います。
タブメニューは、複数の画像などを比較したいときや記事本文をまとめるなど、いろいろなことに活用できます。
記事本文にも活用すれば、見た目もスッキリとしてシンプルなブログに仕上げることもできるでしょう。
本記事は Blogger ブログにてタブメニューを実装していますが、どのブログサービスでも同じようにできると思います。参考にしてみてください。
テンプレートの編集( ソースコード改変 )するときは、必ずバックアップを取ってから編集しましょう。
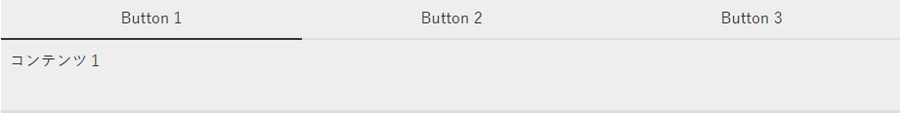
タブメニュー実装イメージ

シンプル、使いやすいデザインをチョイスして実装しました。
これ以外にもいろいろなデザイン例が参考サイトにあるので、そちらも参照してみてください。
タブメニューの前提条件
参考にしたタブメニューの Script や CSS は、1ページに1つ設置することを前提に作成されていました。
今回1ページに複数のタブメニューを設置することを想定して、Script などの編集を行いました。
JQuery の知識が乏しい私は、自力で script 変更をすることができなかったため、質問サイトで有識者にご教示いただきました。
HTML などの Web 関連でわからないことがあったら、活用してみることをオススメします。
JQuery の導入
JQuery の導入をしていない場合、以下の script を <head> の直下に記述します。
<!-- JQuery -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js'/>
CSS
以下の CSS を Blogger テンプレートの CSS 欄に記述します。
QooQ のテンプレートを使っている人は個別記事辺りに記述すると、HTML を編集するときにわかりやすいかもしれません。
/* タブメニュー */
.tabs{
margin:2em auto;
position:relative;
}
.tab-buttons span{
color:#333;
background:#eee;
cursor:pointer;
border-bottom:2px solid #ddd;
display:block;
width:25%;
float:left;
text-align:center;
line-height:40px;
}
.tab-content{
border-bottom:3px solid #ddd;
padding:.5em;
background:#eee;
display:inline-block;
color:#333;
width: 100%;
}
.lamp{
width:25%;
height:2px;
background:#333;
display:block;
position:absolute;
top:40px;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content1{
left:0;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content2{
left:25%;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content3{
left:50%;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content4{
left:75%;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
Script
下記 Script を </body> の直上に記述します。
<!-- タブメニュー -->
<script>
$('.tab-content>div').hide();
$('.content1').slideDown();
$('.tab-buttons span').click(function(){
var thisclass=$(this).attr('class');
var $tabs=$(this).closest('.tabs');
var $lamp=$tabs.find('.lamp');
$lamp.removeClass().addClass('lamp').addClass(thisclass);
$tabs.find('.tab-content>div').each(function(){
if($(this).hasClass(thisclass)){
$(this).fadeIn(800);
}
else{
$(this).hide();
}
});
});
</script>
タブメニューの使い方
以下のコードを使ってタブメニューを生成します。
コンテンツの中身は文章でも画像でも、問題なく動作するかと思います。
<div class='tabs'>
<div class='tab-buttons'>
<!-- ボタンの名称を入力 -->
<span class='content1'>Button 1</span>
<span class='content2'>Button 2</span>
<span class='content3'>Button 3</span>
<span class='content4'>Button 4</span>
<div class='content1 lamp'></div>
</div>
<div class='tab-content'>
<!-- コンテンツの中身 -->
<div class='content1'>コンテンツ1</div>
<div class='content2'>コンテンツ2</div>
<div class='content3'>コンテンツ3</div>
<div class='content4'>コンテンツ4</div>
</div>
<div class='credit'></div>
</div>
タブの数について
全部で4つのタブを表示しますが、3つしか使わない場合は使わないボタンとコンテンツをブロックごと削除してください。
<!-- タブメニュー3つの場合 -->
<div class='tabs'>
<div class='tab-buttons'>
<!-- ボタンの名称を入力 -->
<span class='content1'>Button 1</span>
<span class='content2'>Button 2</span>
<span class='content3'>Button 3</span>
<div class='content1 lamp'></div>
</div>
<div class='tab-content'>
<!-- コンテンツの中身 -->
<div class='content1'>コンテンツ1</div>
<div class='content2'>コンテンツ2</div>
<div class='content3'>コンテンツ3</div>
</div>
<div class='credit'></div>
</div>

タブ数の上限を変更する
全部で4つまでのタブ表示の上限を変更する場合、CSS の書き換えが必要です。
以下の CSS は上限3つに設定するものです。参考にしてください。
/* タブメニュー */
.tabs{
margin:2em auto;
position:relative;
}
.tab-buttons span{
color:#333;
background:#eee;
cursor:pointer;
border-bottom:2px solid #ddd;
display:block;
width:33.3%; /* タブサイズ */
float:left;
text-align:center;
line-height:40px;
}
.tab-content{
border-bottom:3px solid #ddd;
padding:.5em;
background:#eee;
display:inline-block;
color:#333;
width: 100%;
}
.lamp{
width:33.3%; /* 黒い線 */
height:2px;
background:#333;
display:block;
position:absolute;
top:40px;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content1{
left:0;
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content2{
left:33.3%; /* 黒い線移動距離 */
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}
.lamp.content3{
left:66.6%; /* 黒い線移動距離 */
transition: all .3s ease-in;
-o-transition: all .3s ease-in;
-webkit-transition: all .3s ease-in;
-moz-transition: all .3s ease-in;
}








0 件のコメント:
コメントを投稿