
こんにちは! HARU( @HARU )です。
今回は Blogger のテンプレートである QooQ の、各リンク範囲について変更してみました。
- ガジェットで追加できるラベル集
- ガジェットで追加できる人気の投稿欄
- ページ下部の次ページボタン
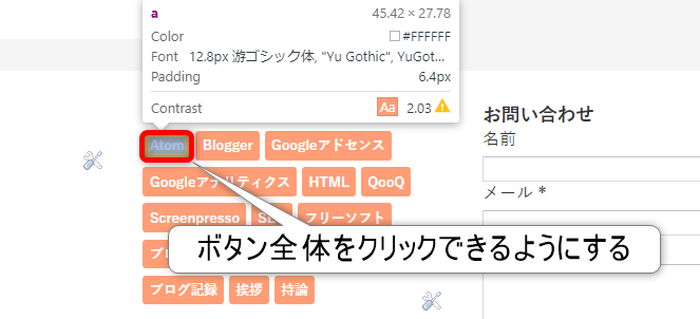
カスタマイズをしようと思ったきっかけは、QooQ の押せるボタンにおいて a タグの範囲だけ押せる場所 と ボタン全体を押せる場所 がまちまちだと気づいたからです。
特に ページ下部に設置されている 次ページへ移動するボタン は顕著にわかるので確認してみてください。
ユーザビリティ向上のため、ボタンであればどこでも押せるように調整しました。
CSS の編集のみで対応できる簡単なカスタマイズなので、皆さんも是非やってみてください。
テンプレートの編集( ソースコード改変 )するときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の関連記事を参照してください。
カスタマイズ後イメージ
各リンク範囲をa タグの部分のみからボタン全体をクリックできるように変更します。
それに伴いホバーアニメーションも追加してみました。


ガジェットで追加できるラベル集
Blogger の管理画面から追加できるラベル集ボタンのリンク範囲を調整します。
CSS 編集
テンプレート QooQ の CSS である .label-size と .label-size a の編集を行います。
.label-size{
/*削除 padding: .5em;*/
border-radius: 3px;
margin: .25em 0;
background: $(brand.subcolor);
color: $(brand.subfont);
transition: all 0.2s ease 0s; /* hover */
}
.label-size a{
color: inherit !important;
padding:.5em; /* 追記 */
display:inline-block; /* 追記 */
}
CSS 追記
ホバーアニメーションの追加をする場合、以下の CSS を Blogger テンプレートの CSS 欄に記述します。
先ほど編集した CSS ( .label-size )の近くに記述すると、メンテナンス性もいいと思います。
/* ホバーアニメーションは各自で変更してください */
.label-size:hover {
box-shadow: 0 3px 6px 0 rgba(0, 0, 0, 0.25);
transform: translateY(-0.1875em);
}
ガジェットで追加できる人気の投稿欄
Blogger の管理画面から追加できる人気の投稿のリンク範囲を調整します。
CSS 編集
テンプレート QooQ の CSS である .popular-posts a の編集を行います。
.popular-posts a{
color: $(font.color) !important;
display: block; /* 追記 */
height: 80px; /* 追記 */
transition: all 0.2s ease 0s; /* hover */
}
CSS 追記
以下の CSS を追記します。ホバーアニメーションに関しては各自、必要な場合 CSS を追記してください。
先ほど編集した CSS ( .popular-posts a )の近くに記述すると、メンテナンス性もいいと思います。
/* 追記 */
.item-title{
position: relative;
}
/* ホバーアニメーションは各自で変更してください */
.item-title a:hover {
opacity: 0.6;
}
ページ下部の次ページボタン
ページ下部に設置されている次ページへ移動するボタンのリンク範囲を調整します。
CSS 編集
テンプレート QooQ の CSS である #blog-pager-newer-link と #blog-pager-older-link の編集を行います。
#blog-pager-newer-link,
#blog-pager-older-link{
/*削除 padding: 1em; */
font-weight: bold;
border-radius: 2em;
background: $(brand.subcolor);
color: $(brand.subfont);
}
CSS 追記
以下の CSS を追記します。
このボタンにはホバーアニメーションを追加しませんでした。もし追加したい方は、前述のホバーアニメーションと同様に追記してください。
/* 追記 */
#blog-pager-newer-link a ,
#blog-pager-older-link a {
padding: 1em;
display: block;
}
まとめ
テンプレート QooQ において、ボタンに違和感のあるものはすべて調整したつもりです。
この他にもボタン全体にリンク範囲が広がっていない場所がありましたら、コメント頂けると幸いです。







0 件のコメント:
コメントを投稿