
こんにちは! HARU( @HARU )です。
ブログのカスタマイズ( レイアウト調整 )をしているときに、何かうまくいかないなってことありませんか?
もしかしたら、display の指定をすることで解決するかもしれません!
ということで、ブログのカスタマイズをするとき、必ずと言っていいほど必要になってくる CSS である display について、簡単に覚え書きしておこうと思います。
私は、この CSS プロパティ( display )を知ってから、カスタマイズの幅が広がり、スムーズな変更ができるようになりました。
ブログのレイアウト調整に必要最低限のプロパティを、HTML 初心者でもわかるようにまとめましたので、参考にしてください。
display とは
display とは CSS のプロパティの一つで要素の表示形式を指定するときに使います。
display にて表示形式を指定していない要素のほとんどは、ブラウザの初期値が自動で指定されます。
以上の事から display を使い、要素の表示形式を指定することにより、ブログのカスタマイズ( レイアウトの調整 )をしやすくすることができます。
display の初期値について
前述した通り display を指定していない要素は、ブラウザの初期値により自動で指定されます。
自動で指定される表示形式としては block または inline のどちらかで指定されています。
例外はあるかもしれませんが、この認識で問題ないかと思います。
ちなみに p タグや h タグ、div タグなどは block に指定され、a タグや span タグなどは inline に指定されます。
display に主に設定する値
ブログのレイアウト変更に伴う display で設定したい値は以下の通りです。
この他にも設定することができますが、レイアウトの調整であればこれだけ覚えていれば十分だと思います。
- block
- inline-block
- none
display: block
display: block 指定をすると、以下のような特徴があります。
- 要素は縦に並ぶ
- 幅と高さを指定できる
- 余白を上下左右指定できる
- 要素を中央配置する場合、margin を使う
- 要素内を中央配置する場合、text-align を使う
要素は縦に並ぶ
要素は縦に並んでいきます。初期値の幅は、親要素いっぱいに広がっています。
display: block に自動指定される p タグをイメージしてください。

<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
幅と高さを指定できる
幅と高さの指定をすることができます。

example {
display: block;
width: 100px;
height: 100px;
}
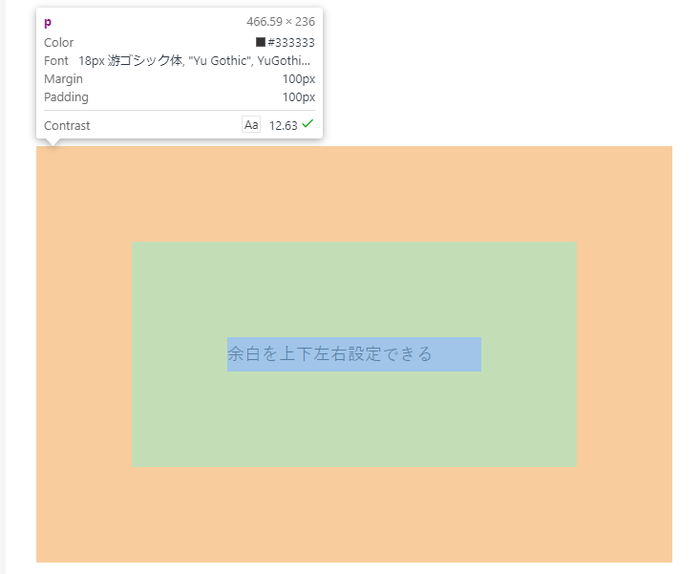
余白を上下左右指定できる
余白( padding や margin )を上下左右指定することができます。

example {
display: block;
padding: 100px;
margin: 100px;
}
要素を中央配置する場合、 margin を使う
block 要素ごと、中央に配置したい場合は margin を使います。

example {
display: block;
width: 100px;
height: 100px;
margin: 0 auto;
}
要素内を中央配置する場合、 text-align を使う
display に block を指定した際に、要素の中身を中央に配置したい場合は text-align を使います。

example {
display: block;
width: 300px;
text-align: center;
}
block と inline との違い
display の初期値について で説明した通り、display に自動で指定される表示形式としては block または inline のどちらかになります。
inline は block と違い、幅と高さの指定ができず、余白も左右のみしか調整することができません。
そのため、ブログのレイアウトでわざわざ指定することは少ないと考えています。
事実、私も inline に設定して調整したことはありません。
display: inline-block
inline-block は block と inline の2つの特徴を持ちます。
display に inline-block を指定をすると、以下のような特徴があります。
- 要素は横に並ぶ
- 幅、高さ、余白を指定できる
- 要素を中央配置する場合、親要素に対して text-align を使う
要素は横に並ぶ
要素は横に並んでいきます。初期値の幅は、要素の中身までです。

<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
p {
display: inline-block;
}
幅、高さ、余白を指定できる
display: block と同様に、幅、高さ、余白を指定することができます。

要素1 {
display: inline-block;
width: 100px;
height: 100px;
}
要素2 {
display: inline-block;
width: 200px;
height: 200px;
padding: 50px;
}
要素3 {
display: inline-block;
width: 150px;
height: 150px;
margin: 100px;
}
要素を中央配置する場合、親要素に対して text-align を使う
inline-block の要素ごとに中央配置する場合は、親要素に対して text-align を使います。

<div>
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
</div>
div {
text-align: center;
}
p {
display: inline-block;
background: yellow;
width: 100px;
}
display: none
display: none を設定することで、要素を非表示にすることができます。
レスポンシブデザインの Web サイトで PC では表示させたいけど、スマホでは表示させたくないときに使えます。
以下の例では、画面サイズが 650px 以下になったときに要素3が非表示になります。

<div>
<p>要素1</p>
<p>要素2</p>
<p class="none">要素3</p>
</div>
div {
text-align: center;
}
p {
display: inline-block;
background: yellow;
width: 100px;
}
@media screen and (max-width:650px){
/*画面幅が650px以下は非表示にする*/
p.none {
display: none;
}
}
display 設定値 その他( display: flex )
inline-block だけでも横並びのリストを作成することができますが、display: flex を親要素に設定することでレイアウトの調整幅が広がります。

<div class="flex">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
</div>
div.flex {
display: flex;
justify-content: center; /* 横方向中央配置 */
align-items: center; /* 縦方向中央配置 */
text-align: center;
height: 200px;
}
p {
display: inline-block;
background: yellow;
width: 100px;
margin: 0 10px;
}
flex の便利機能
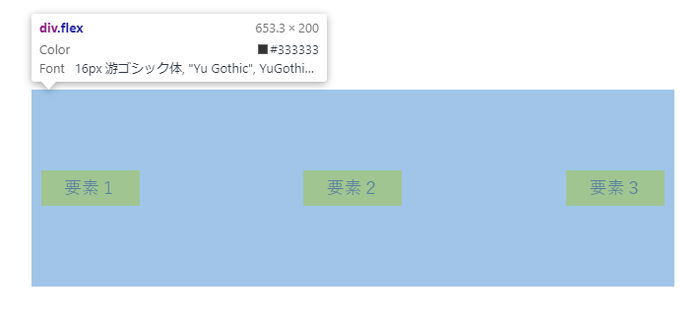
justify-content: space-around
justify-content: space-around は、flex 内の要素を均等配置することができます。
後述する space-between と違い、左右に隙間がある均等配置になります。

<div class="flex">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
</div>
div.flex {
display: flex;
justify-content: space-around; /* 左右隙間あり横方向均等配置 */
align-items: center; /* 縦方向中央配置 */
text-align: center;
height: 200px;
}
p {
display: inline-block;
background: yellow;
width: 100px;
}
justify-content: space-between
justify-content: space-between も、flex 内の要素を均等配置することができます。
こちらは左右に隙間の無い均等配置となります。

<div class="flex">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
</div>
div.flex {
display: flex;
justify-content: space-between; /* 左右隙間なし横方向均等配置 */
align-items: center; /* 縦方向中央配置 */
text-align: center;
height: 200px;
}
p {
display: inline-block;
background: yellow;
width: 100px;
}
flex-direction: column
通常、flex の要素は横に並びますが、flex-direction: column を使うことによって、縦に並び変えることも可能です。

<div class="flex">
<p>要素1</p>
<p>要素2</p>
<p>要素3</p>
</div>
div.flex {
display: flex;
justify-content: space-around; /* 上下隙間あり横方向均等配置 */
align-items: center; /* 縦方向中央配置 */
text-align: center;
height: 200px;
flex-direction: column; /* 縦並び配置 */
}
p {
display: inline-block;
background: yellow;
width: 100px;
}
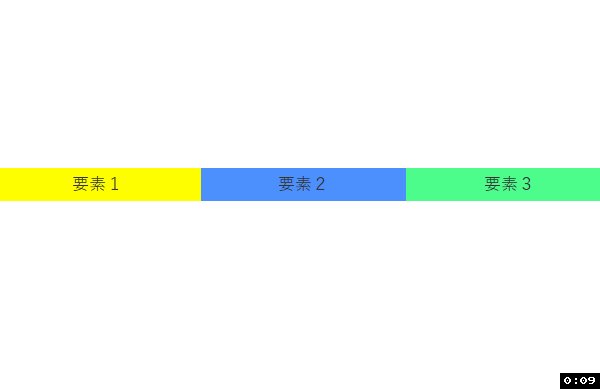
flex-grow: 1
flex-grow: 1 を子要素に適用することによって、子要素の大きさを自動的に調整してくれるようになります。
レスポンシブデザインの Web サイトには嬉しい機能ですね。

<div class="flex">
<p class="a">要素1</p>
<p class="b">要素2</p>
<p class="c">要素3</p>
</div>
div.flex {
display: flex;
justify-content: space-between; /* 左右隙間なし横方向中央配置 */
align-items: center; /* 縦方向中央配置 */
text-align: center;
height: 200px;
}
.flex p{
flex-grow: 1; /* 要素の伸縮 */
display: inline-block;
}
p.a {
background: yellow;
}
p.b {
background: #4d90fe;
}
p.c {
background: #4dfe8c;
}
flex-wrap: wrap
通常、flex は改行を禁止していますが、flex-wrap: wrap に指定することによって改行を有効にすることが可能です。
レスポンシブデザインの Web ページでは、wrap を指定することで画面サイズが変わったとき、要素の改行を可能にすることにより、ボックスが小さくなりすぎるのを防げます。
以下の例では flex-wrap: wrap に指定することにより、画面サイズが小さくなったとき改行され、ボックス自体が圧縮されないようにしています。

<div class="flex">
<p class="a">要素1</p>
<p class="b">要素2</p>
<p class="c">要素3</p>
</div>
div.flex {
display: flex;
justify-content: space-between; /* 左右隙間なし横方向中央配置 */
text-align: center;
flex-wrap: wrap; /* 改行を有効にする */
}
.flex p{
flex-grow: 1; /* 要素の伸縮 */
display: inline-block;
min-width: 200px;
}
p.a {
background: yellow;
}
p.b {
background: #4d90fe;
}
p.c {
background: #4dfe8c;
}
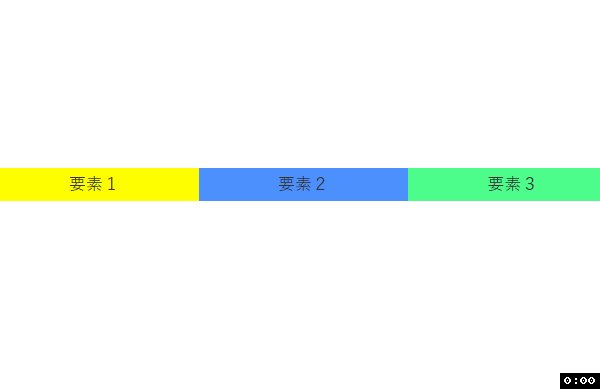
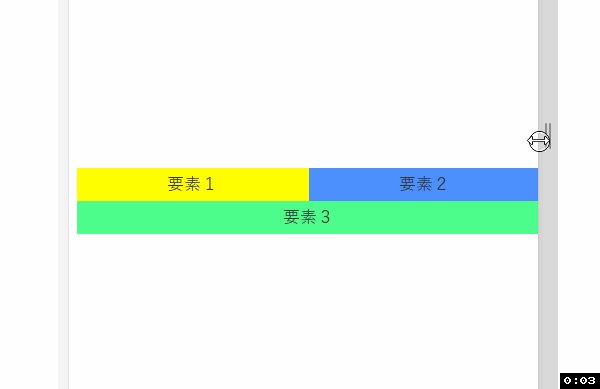
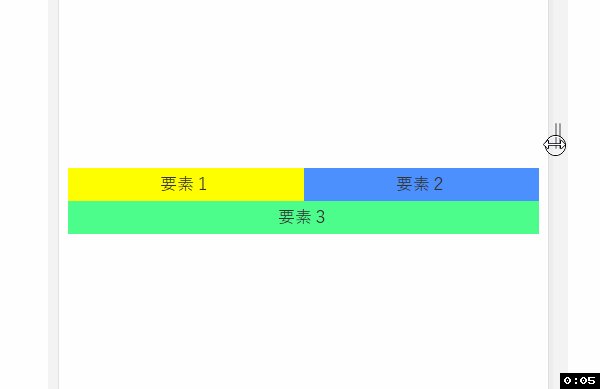
flex-grow と wrap の合わせ技
以下のように flex に対して flex-wrap: wrap で改行を有効に、子要素に flex-grow: 1、width: 50% を指定します。
すると最初から要素1、要素2は横並び、要素3は改行され下に表示されてつつ、親要素いっぱいまで広がる状況を作り出すことができます。

<div class="flex">
<p class="a">要素1</p>
<p class="b">要素2</p>
<p class="c">要素3</p>
</div>
div.flex {
display: flex;
justify-content: space-between; /* 左右隙間なし横方向中央配置 */
text-align: center;
flex-wrap: wrap; /* 改行を有効にする */
}
.flex p{
flex-grow: 1; /* 要素の伸縮 */
display: inline-block;
width: 50%; /* 親要素に対して 50% */
}
p.a {
background: yellow;
}
p.b {
background: #4d90fe;
}
p.c {
background: #4dfe8c;
}
まとめ
ブログのカスタマイズ( レイアウト調整 )は、display の設定がわからず、CSS の反映などがうまくいくことが実体験上多いです。
今回説明した内容以外にも display の設置値はありますが、最低限この記事の内容を覚えておけば、何とかやっていける程度のヒントにはなると思います。
また、CSS でリストボックスを作る際には、flex を用いて作成すると楽にできるので、参考にしてみてください。
本記事では p タグを無理やり inline-block に設定し作成していますが、リストタグを用いたボックス作成も後でやってみようと思います。







0 件のコメント:
コメントを投稿