
こんにちは! HARU( @HARU )です。
今回は Blogger でヘッダーのタイトルを画像に変更する方法について説明します。
いわゆるヘッダー画像を入れる方法ですね。
タイトルを表示させたまま、画像の埋め込みも可能です。
ブログのヘッダーを華やかにしたいなぁって思う方、是非やってみてください。
ヘッダー画像の推奨サイズについて
ブログなどのヘッダー画像の推奨サイズは 横:900 ~ 1200px 縦:200 ~ 250px 程度がいいでしょう。
特に縦方向は 250px より大きくなると、存在感が大きくなりすぎ、悪い意味で目立ちすぎると思います。
個人的には、横方向は画面いっぱいでも OK だと思います。
ちなみに私のブログのヘッダーサイズは横:1200px 縦:250px です。
参考にしてください。
ヘッダー画像作成について
このブログのヘッダー画像は Canva で作成しています。
無料でアイキャッチ画像なども作成できるので、よかったら使ってみてくだだい。
ヘッダーに画像を入れる
実際に Blogger の管理画面から、ヘッダーに画像を入れてみましょう。
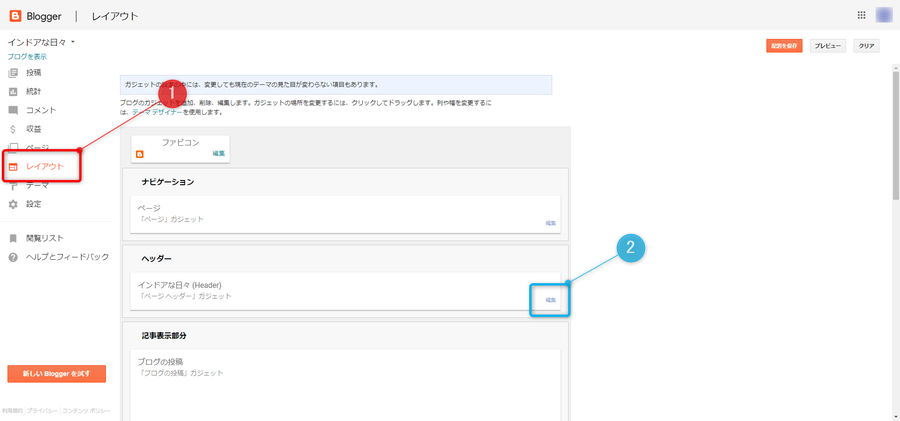
(1)Blogger の管理画面から [ レイアウト ] をクリック
(2)「 ヘッダー 」の [ 編集 ] をクリック

(3)[ ファイルを選択 ] から画像を選ぶ

(4)プレースメント( 次項に補足あり )を選択
(5)[ 保存 ] をクリック

これで作業は完了です。
プレースメントについて
タイトルと説明の背後
タイトル( と説明 )を残したままにしたい場合、「 タイトルと説明の背後 」を選択します。

ヘッダーサイズは、ヘッダー画像のサイズに関係なくタイトル( と説明 )の縦幅分になります。
トップページへのリンク範囲は、タイトルの文字部分です。
ヘッダーサイズを変更する場合は CSS の #header-inner を変更します。
以下に高さ 200px にする例を示します。
#header-inner {
padding: 1em 0 1em 0;
height: 200px; /* 高さ指定 */
}
タイトルと説明の代わり
タイトル( と説明 )の代わりにヘッダー画像を使う場合、「 タイトルと説明の代わり 」を選択します。

ヘッダーサイズは、ヘッダー画像のサイズです。
トップページへのリンク範囲は、ヘッダー画像部分すべてです。
説明を画像の後ろに表示する
ヘッダー画像に記載しなかった説明を新たに表示したい場合、「 説明を画像の後ろに表示する 」を選択します。

ヘッダーサイズは、ヘッダー画像のサイズです。
トップページへのリンク範囲は、ヘッダー画像部分すべてです。
説明文はヘッダー画像の下に表示されます。







0 件のコメント:
コメントを投稿