- ヘッダー画像を作成してみた

こんにちは HARU( @HARU )です。
少し前にアイキャッチ画像に使える はめ込み画像作成サイト を紹介しました。
今回はいろいろなブログに使われている形式のアイキャッチ画像を「 簡単 」に「 無料 」で作成できるサイトを紹介します。

こんな感じのアイキャッチ画像ですね。いろいろなブログでよく見かけるかと思います。
私自身の体験として、いわゆるよく見るアイキャッチ画像の作成に苦労した挙句、ピンとくるものが作れず…。
ようやくたどり着いたこの手のアイキャッチ画像を作成するサイトが、今回紹介する Canva になります。
Canva とは
いろいろなデザインを web 上で作成することができるサイトです。
私はまだアイキャッチ画像でしか利用していませんが、ブログトップのヘッダー画像やブログのスイッチ( ボタン )デザインの作成にも使えそうですね。
有料コンテンツもあるみたいですが、ちょっとしたデザインなら全部無料で作成することができます。
ヘッダー画像も作成してみました!
Canva の使い方
ここでは Canva の登録と簡単な使い方を説明します。
Canva 登録
(3)[ 個人 ] をクリック

(4)適当にデザインをクリック

(5)左上の [ ホーム ] をクリック

Canva でデザイン作成
冒頭で例として挙げた、よく見るアイキャッチ画像の作成手順を説明します。
(1)[ カスタムサイズ ] で作りたいサイズを入力

(2)[ アップロード ] をクリック
(3)デザインの背景にしたい画像をドラッグ & ドロップ

(4)背景画像のサイズを調整

(5)[ 素材 ] をクリック
(6)「 四角のアイコン 」をクリック

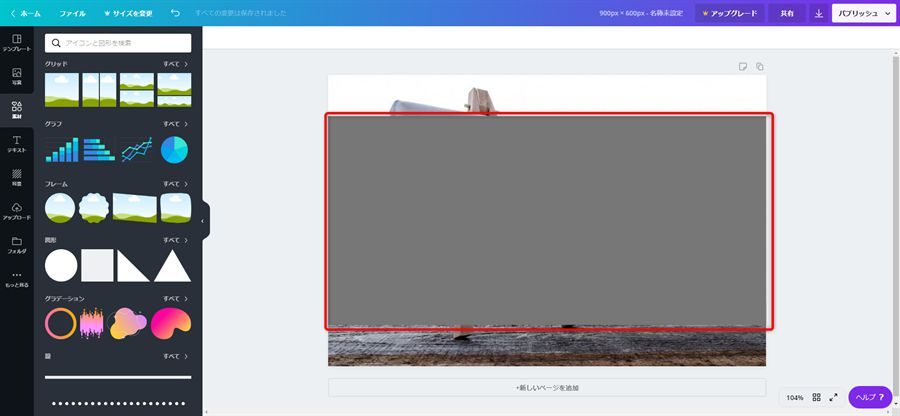
(7)文字を乗せる場所に範囲指定

(8)透明度を変更する場合、右上の赤四角で変更

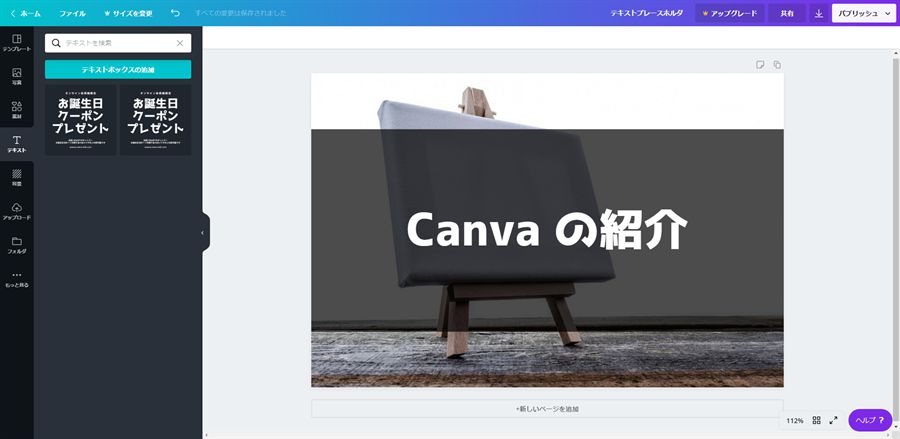
(9)[ テキスト ] をクリック
(10)フォントを選択

任意の文字の色やフォント、テキストの位置などを修正してデザインを完成させます。

Canva で作成したデザインを DL
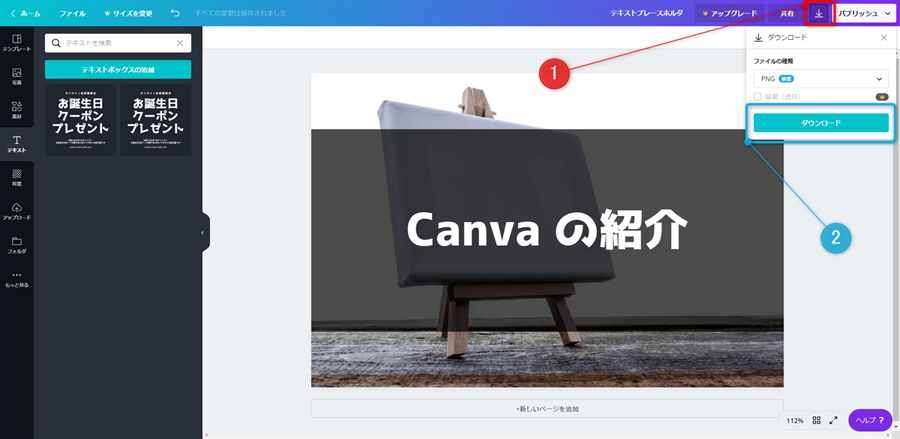
(1)右上のアイコンをクリック
(2)[ ダウンロード ] をクリック

ヘッダー画像を作成してみた
ブログのレイアウト変更に伴い、ヘッダーのタイトルを 文字 → 画像 にしようと考えました。
そこでヘッダー画像も Canva で作成してみようと思います。
(1)[ デザインを作成 ] をクリック
(2)[ カスタムサイズ ] をクリック

(3)サイズを指定し、[ デザインを作成 ] をクリック
ヘッダー画像の推奨サイズは 横:900 ~ 1200px 縦:200 ~ 250px 程度です。

ここからデザインを考えていくわけですが、なかなかいいのが思いつかないんですよ。
そこで私は Canva 内にある既存のデザインを参考にしようと考えました。
(4)[ デザインを作成 ] をクリック
(5)各デザインの中で好みのものをチョイスする

今回はブログのヘッダー画像なのでウェブサイトから、デザインをパクらせて頂きました。
(6)デザイン内パーツをコピー

(7)先ほど作成したデザイン内にパーツを配置
※ 見やすいように、背景を黒に変更しています。

ここから編集していけば、かなり時短で作成できるのではないでしょうか!
次に背景画像を挿入していきます。
(8)[ アップロード ] をクリック
(9)[ 画像または動画をアップロード ] をクリック

(10)アップロードした画像をクリック
(11)背景画像のサイズを調整

(12)タイトル名などを変更

これでヘッダー画像の作成は完了です。
無料でここまでの編集できるのはやっぱりすごい。
Canva で作成したデザインは?
自動でデザインが保存されていきます。
再利用したいデザインがある場合、便利な機能ですよね。

まとめ
Canva はアイキャッチ画像などにオリジナリティを出したい人にとっては、使いやすいサービスです。
是非使ってみてください。
アイキャッチ画像であれば、以下のサイトもオススメです!
よかったら参考にしてください。








0 件のコメント:
コメントを投稿