
- ブログで表示させたいソースコードを見やすくしたい
こんにちは、HARU( @HARU )です。
技術系ブログによくあるソースコードを表示したページ。
せっかくなら自分のブログでも、見やすく綺麗に表示させたいと思いませんか?
そんなブログにソースコードを表示させたい人必見!今回は highlight.js の紹介をします。
私のブログでも採用しているこの highlight.js ですが、簡単に導入することができ、デザインも自分で選べることができるので、自分の好きなソースコード表示にすることができます。
テンプレートの編集( ソースコード改変 )するときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の関連記事を参照してください。
highlight.js の導入
(2)「 cdnjs 」欄をコピー

cdnjs の例
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/highlight.min.js"></script>
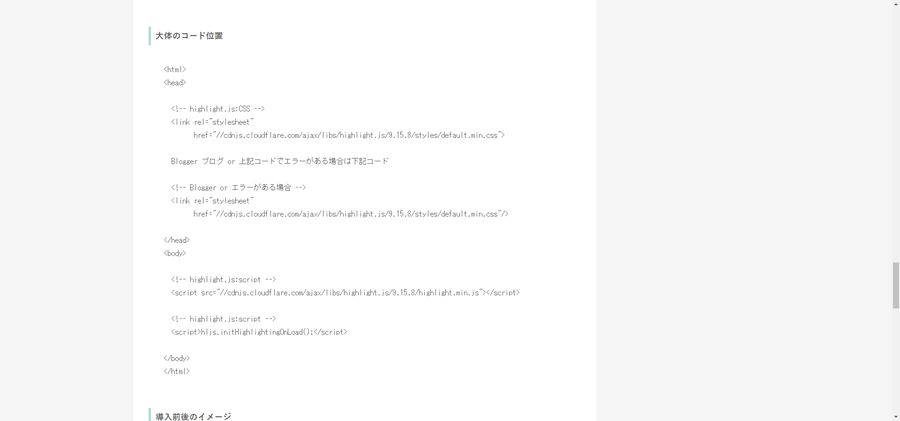
(3)コピーした「 cdnjs 」を自分のブログ HTML ソースに貼り付ける
(※)貼る場所が異なるコードがあるため、以下を参考に貼り付けてください
<!-- highlight.js:CSS -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/default.min.css">
Blogger の場合は以下のように「 <link XXX 」の最後に「 / 」を追加する。
<!-- highlight.js:CSS -->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/default.min.css"/>
<!-- highlight.js:script -->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/highlight.min.js"></script>
(5)<script>hljs.initHighlightingOnLoad();</script> をコピー

(6)コピーした「 <script>hljs.initHighlightingOnLoad();</script> 」を自分のブログソースに貼り付ける
貼り付ける場所は、</body> の直上です。
<!-- highlight.js:script -->
<script>hljs.initHighlightingOnLoad();</script>
導入前後のイメージ


highlight.js をカスタマイズ
公式の機能を使ってカスタマイズ
highlight.js は、自分好みの表示にカスタマイズすることができます。
(1)デザインを決める
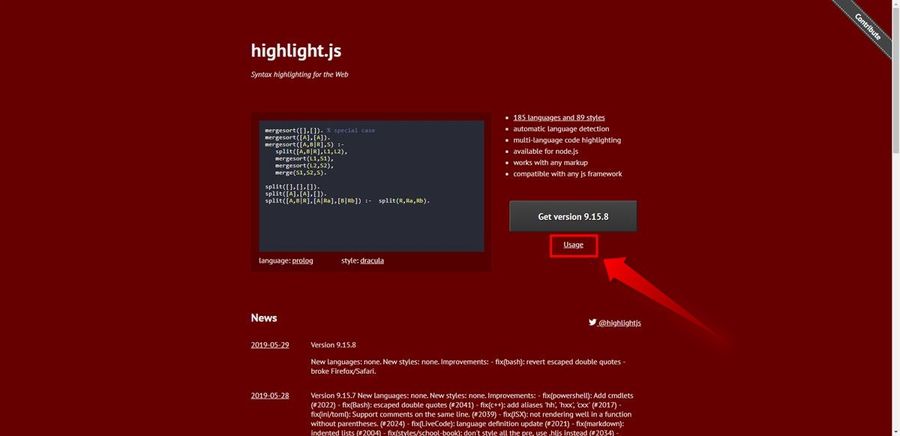
highlight.js demo ページ で好きなデザインを探す。
「 Styles 」というところをクリックすることで、デザインの確認ができます。

(2)デザインを反映させる
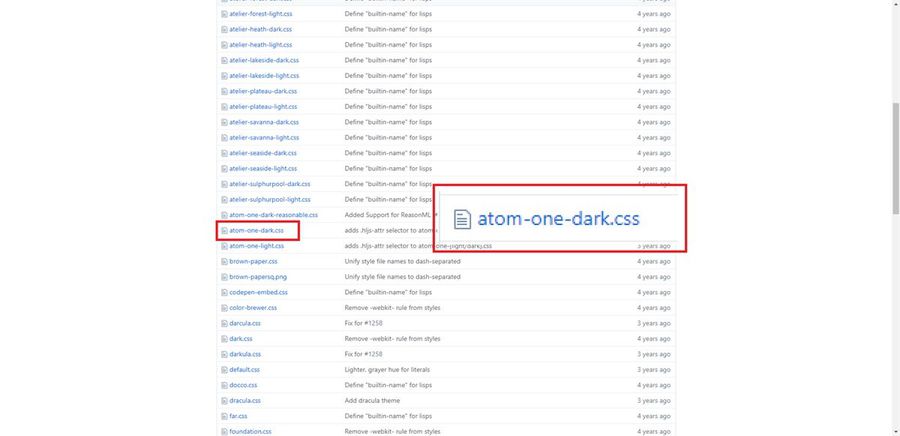
好きなデザインが決まったら、highlight.js デザイン名一覧 で決めたデザイン名を探す。
私は Atom を利用しているので同じデザインの「 atom-one-dark.css 」を選択しました。

(3)ブログソースに張り付けた「 highlight.js 」ソースを編集
決めたデザイン名の「 .css 」を除く名称をコピーして、highlight.js のソースを編集する。
「 <link XXX 」の「 styles/default.min.css"/> 」のdefaultを編集します。
参考例として、「 atom-one-dark.css 」を適用したソースコードが以下の通りです。
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.8/styles/atom-one-dark.min.css"/>
別の機能を追加してみた
簡単にソースコードがコピーできるように、ワンクリックで選択できるようにしたり、ソースコードのタイトルを自動で挿入するカスタマイズしてみました。
よかったら参考にしてみてください。
まとめ
簡単に導入することができ、デザインも豊富な「 highlight.js 」はオススメなソースコード表示アイテムです。
行番号なども追加で表示することは可能ですが、「 highlight.js 」は表示のシンプルさ、そこからくる軽さが持ち味らしいので、このまま使用するほうがいいかなって思います。









0 件のコメント:
コメントを投稿