
Blogger ブログで頂いたコメントを一覧表示させる方法になります。
簡単に設置できる方法と、個別ページに設置する方法の2通りをご紹介します。
こんにちは!HARU( @HARU )です。
いろんなブログで頂いたコメントを、一覧表示させていることってよくありますよね?
それ、Blogger ブログでもできます!
相変わらず、Blogger だと面倒な手順を踏む必要があるんですけどね。
ということで、今回はコメントを一覧表示させる方法を2通りご紹介します。
投稿されたコメントが一覧になっていると、投稿した側( 読者目線で )は、投稿したコメントに対し、返事があるとすぐにわかるのでとても便利です。
ブログなどでコメントを投稿したことがある人は、便利なことが想像できるのではないでしょうか!
テンプレートの編集( ソースコード改変 )をするときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の記事を参考にしてください。
コメントを一覧表示させる方法
今回、紹介するコメントを一覧表示させる方法は以下の2つになります。
- 純正ウィジェットを使って簡単に設置する
- 個別ページに設置する
純正ウィジェットを使って簡単に設置する
ここでは Blogger 標準のウィジェットを使って設置する方法を説明します。
2カラムデザインのブログは、この方法が簡単でいいかもしれませんね。
- 簡単に設置することができる。
- 動作が軽い。
- 最大5つのコメントしか表示できない。
- [ レイアウト ] をクリック
- コメントを表示したい場所で [ ガジェットを追加 ]
- [ フィード ] をクリック

- フィードURL にhttps://自分のブログアドレス/feeds/comments/defaultと入力
- [ 次へ ] をクリック

<!-- コード例 -->
https://indoor-days.blogspot.com/feeds/comments/default
- タイトルに「 最新のコメント 」と入力
- [ 保存 ] をクリック

タイトルが消えてしまう?
最初に設定したタイトル( 今回の場合「 最新のコメント 」 )は、テンプレートの編集をすると消えてしまいます。
よくわかりませんが、Blogger の仕様です。

そこでテンプレートを変更してもタイトルが消えないように、コードに直接タイトルを入力しておきます。
- 「 最新のコメント 」と検索
- その下にある h2 タグ<h2><data:title/></h2>を書き換える。

<!-- コード例 -->
<h2>最新のコメント</h2>
個別ページに設置する
純正ウィジェットを使い、全ページに表示させるのではなく、個別ページに表示させる方法を説明します。
純正ウィジェットのような使い方もできますが、動作が重いため、こちらは個別ページに設置することをオススメします。
- コメントをいくつでも表示させることができる。
- 動作が重い。
- 外部で作成されたウィジェット配布サイト | SNEEITにアクセス
- [ Add Widget ] をクリック

- [ ウィジェットを追加 ] をクリック

どこかしらに、純正ウィジェットのようなコメント一覧が表示されます。
もちろん、このまま例のようにサイドバーに実装しておくことも可能です。

続いて、個別ページに実装する方法を説明していきます。
- [ レイアウト ] をクリック
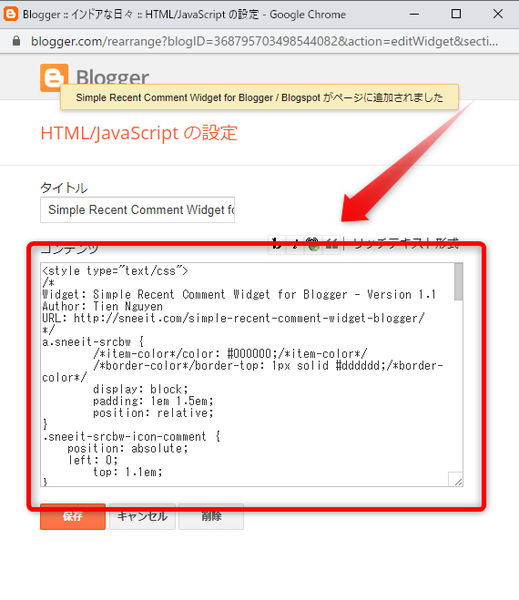
- 先ほど追加したウィジェットの [ 編集 ] をクリック

- コンテンツの中身をすべてコピー
- ウィジェットは削除

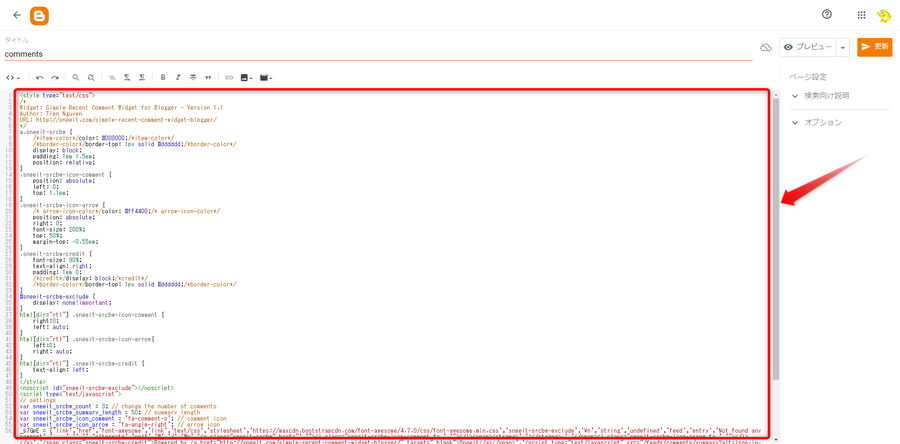
- 個別ページを作成し、そこに先ほどコピーした中身をペースト


コメント表示設定
以下のパラメータを変更することで、表示するコメントの設定をすることができます。
var sneeit_srcbw_count = 50; // 表示したいコメントの数
var sneeit_srcbw_summary_length = 100; // 表示したい文字数
コメント内の空白を消す
コメントには、改行を使う方もいると思います。
表示したコメント一覧の統一性を図るため、改行の無効化を行います。
改行( br タグ )を無効にする場合、以下の CSS を個別ページの<style type="text/css">内に記述します。
br {
display: none;
}







こんにちは。
返信削除Sneeitさんのコメントウィジェットは表示がシンプルで、今まで試した中では一番気に入っているのですが、コメントにaタグが含まれると表示が崩れるバグがあるのが唯一の難点です(^^;
Bloggerのフィードガジェットのタイトルが消えるバグ?があるというのは初めて知りました。一時期こちらのコメントガジェットのタイトルが空白になっていたのはそういうわけだったんですね。
なんとそんなバグが……
削除コメントにaタグを含むことはあまりないかもしれませんが、対応しておいたほうがいいのでしょうかねぇ。
前からあったバグなんですが、とりあえず表示できてればいいか!の精神で放置していましたw
さらに言えば、私もふじやんさんみたいに個別ページに表示させる気でしたので、余計に放置気味でした。
諸々の問題点を改善されたおすすめウィジェットが登場しましたよ~
返信削除https://itblogger-note.blogspot.com/2021/03/recent-comments-widget.html
情報ありがとうございます!
削除私もこちらに乗り換えようかと思います。