
QooQ の記事一覧にスニペットを導入する方法と、スマホ画面サイズでスニペットを表示しても邪魔にならないように調整する方法です。
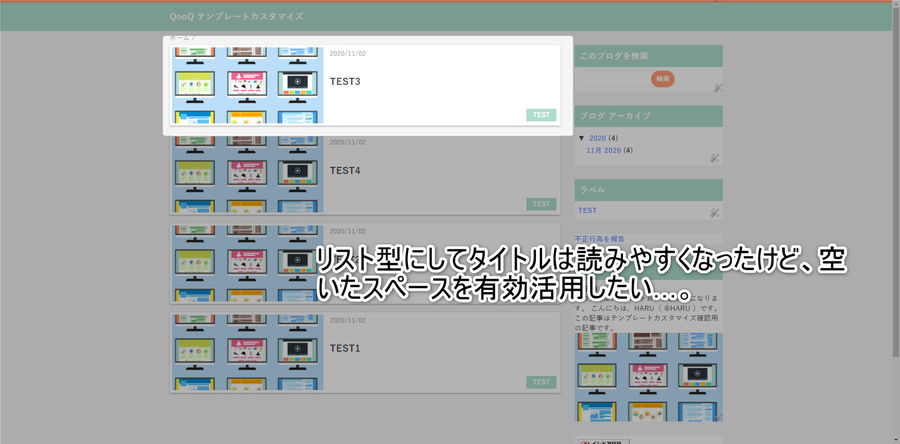
記事一覧をリスト表示することによりスペースが確保できたため、スニペット導入を決めました!
こんにちは、HARU( @HARU )です。
今回は Blogger のテンプレートである QooQ の記事一覧にスニペットを導入します。
カードタイプでのスニペット導入は、ごちゃごちゃ感が否めませんでした。
しかし、リスト型であれば空いているスペースを有効活用という意味でも、スニペットを表示してもいいと思います。
今回はさらに、スマホ画面サイズでスニペットを表示しても、タイトルが読みやすいように調整しました。
スマホ画面サイズではスニペットを非表示にすることも考えましたが、どうせなら表示しても見やすいデザインにしようと思いました。
ちなみにこのカスタマイズは、1カラム化に向けての布石でもあります。
テンプレートの編集( ソースコード改変 )をするときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の記事を参考にしてください。
本カスタマイズを実施するに当たって
こちら QooQ のデフォルト状態からのカスタマイズではなく、少しだけ手を加えた状態からの調整になります。
以下の記事を参考にしてください。
スニペット導入と調整イメージ
サムネイル画像の右側にスニペットが表示されます。
タイトルはサムネイル画像の右側に表示していましたが、上側に移動しました。
これにより、スマホ画面サイズでスニペットを表示しても、タイトルの視認性を確保することができます。



スニペットの導入
まずはスニペットの導入をしましょう。
- 以下のコードを QooQ のテンプレートにて検索する。
<h3 class='list-item-title'>- 先ほど検索したコードの直下に以下のコードを記述する。
<div class='snippet-body'>
<b:eval expr='snippet(data:post.body, { length: 60 })'/>
</div>
CSS 追記
スニペットの文字サイズを調整する場合、以下の CSS を追記します。
CSS.list-itemの近くに記述すると、メンテナンス性もいいと思います。
.snippet-body {
font-size: 15px;
}
投稿日の削除
私的に投稿日はいらないかな?と思ったので、投稿日は表示しないようにしました。
以下のコードを QooQ のテンプレートから削除します。
<p class='list-item-date'><script type='text/javascript'>document.write(jsdate)</script></p>タイトル位置の変更
このままではタイトルとスニペットが一体化してしまい、読みづらいことがあるのでタイトルの表示位置を変更します。
- 以下のコードを QooQ のテンプレートにて検索する。
<h3 class='list-item-title'>- 先ほど検索したコードの閉じタグまでを、<div class='list-item'>の下、<article>の直上に記述する。
<div class='list-item'>
<!-- この位置に記述する -->
<h3 class='list-item-title'><data:post.title/></h3>
<!-- この位置に記述する -->
<h3 class='list-item-title'>
CSS 変更
CSS.list-item-title.list-item-inner.list-item-imgの変更を行います。
.list-item-title{
font-weight: bold;
font-size:18px;
padding: 1em;
height: 5em;
overflow: hidden;
display: flex;
align-items: center;
}
.list-item-inner{
padding: 0 .5em .5em;
border-top: none;
display: flex;
flex-direction: column;
justify-content: space-around;
flex-grow: 1;
}
.list-item-img{
display: block;
width: 40%;
padding: .3em;
align-self: start;
}







0 件のコメント:
コメントを投稿