
コピペで簡単にブログカードを作成できるサービスの紹介です。
参考に「はてなブログカード」のように表示させる CSS を載せておきました!
CSS をカスタマイズして自分好みのブログカードを作ってみましょう。
こんにちは、HARU( @HARU )です。
みなさんはブログカード( リンクをカード形状で表現するあれです )って使っていますか?
私はブログカードをあまり使いませんが、使うときは Embedly やはてなブログカードを利用していました。
ただこれからは ShareHtmlを、もっと綺麗にしたメーカー( 以下「 ShareHtml 」という ) を利用していこうと思います!
ということで今回は、ShareHtml を使ったブログカードの作成方法、CSS をカスタマイズして「 はてなブログカード風 」にアレンジする方法をご紹介します。
コピペするだけでブログカードを作成することができるので、ブログ初心者にも使いやすいと思います。
テンプレートの編集( ソースコード改変 )をするときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の記事を参考にしてください。
ブログカードとは
ブログカードとは、URL のリンクをテキストリンクではなく、カード形状で表現する方法です。
サムネイル画像とタイトル、スニペット等を表示していることが一般的です。
サムネイル画像があるため、テキストリンクよりも目立ちます。
ただし、テキストリンクは URL リンクとして広く認知されていますが、ブログカードは広告と間違われることがあり、クリック損失に繋がるらしいです。
個人的には、ブログカードと広告を間違うことなんてあるの?って思ってます。
アドセンス広告の表示に似たブログカードを作れば、確かにそうですけども。
ShareHtml の紹介
ShareHtml はブログカードを簡単に作成することができるサービスです。
使い方は簡単で、ブログカードリンクを作成したいページの URL を貼り付け、表示されたコードをコピペするだけです。
最初に CSS の調整が必要ですが、使い方としては Embedly に近いため、ブログ初心者でも扱いやすいでしょう。
使用上の注意点
画像が無い記事はブログカードが作れない
ブログカードを作成したい URL に画像が無い場合、ブログカードが作成できないようです。
それと私が確認したところ、ブログトップページ( 私の場合、https://indoor-days.blogspot.com )のブログカードを作成したい場合、ファビコンが設定されている必要がありそうです。
私のブログはファビコンを設定していないため、ShareHtml でブログカードを作成できませんでした。(2021.1.22)
個別記事は画像を利用しているため、作成可能です。
スニペットはメタタグに対応
ブログカードのスニペットは、メタタグの内容を表示します。
メタタグが設定されていない場合、タイトルとサムネイル画像のみカードに表示されます。
以下、イメージ画像です。

ShareHtml でブログカードを作成
- ShareHtmlを、もっと綺麗にしたメーカーにアクセス
- ブログカードを作成したい URL を入力
- キーを押す

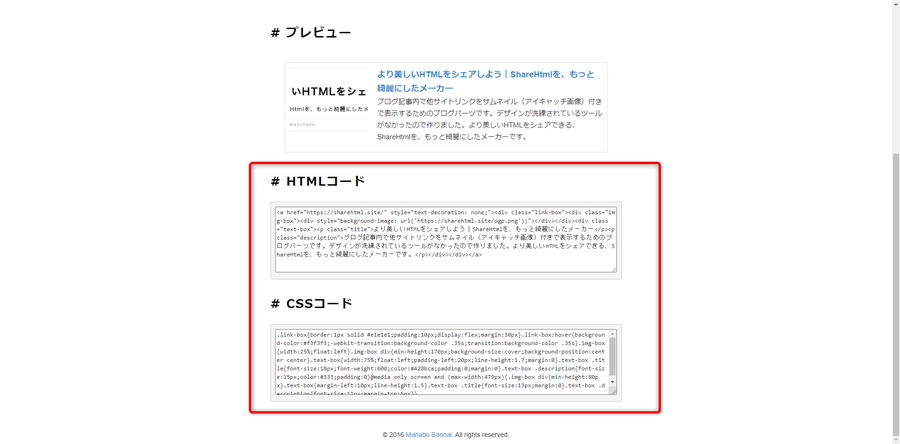
- HTML コードとCSS コードが表示されるので、それぞれブログカードを表示させたいところにコピー&ペースト
- CSS コードは個別にコピー&ペーストするよりも、テンプレートの CSS 欄に記載したほうが次回使うとき便利です。

以下、ブログカードイメージです。
はてなブログカード風にカスタマイズ
そのままでもブログカードとして使えますが、私は「 はてなブログカード風 」にカスタマイズしてみました。
参考に CSS( Blogger テンプレート QooQ で利用 )を以下に記載します。
/* ブログカード */
.link-box {
border: 1px solid #e1e1e1;
padding: .5em;
display: flex;
margin-top: 3em;
max-width: 680px;
width: 100%;
justify-content: space-between;
}
.link-box:hover {
background-color:#f3f3f3;
-webkit-transition:background-color .35s;
transition:background-color .35s
}
.img-box {
order: 3;
}
.img-box div {
height: 100px;
width: 100px;
background-size:cover;
background-position:center center
}
.text-box {
margin:0
}
.text-box .title {
font-size:18px;
font-weight:600;
color:#428bca;
padding:0;margin:0;
}
#single-content p.title {
line-height: 1.7;
margin-top: 0;
padding: 0 .5em 0 0;
}
#single-content p.description {
font-size:14px;
color:#333;
text-overflow: ellipsis;
overflow: hidden;
line-height: 1.3;
max-height: 55px;
padding: 0 .5em 0 0;
}
ブログカードと言えば、Embedly だったが
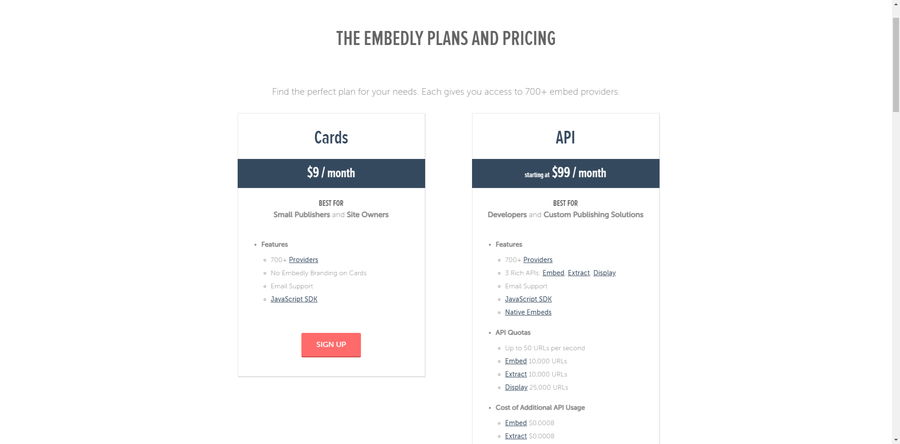
以前は Embedly を無料で利用することができましたが、現在は有料サービスとなっています。
使い勝手はよかったのですが、カスタマイズ性が低かったこと、有料になってしまったため、乗り換えをしました。








0 件のコメント:
コメントを投稿