
Blogger のテンプレート QooQ の関連記事を、bxSlider を使ってスライド表示にするカスタマイズを紹介します。
応用次第で、カスタマイズの幅が広がること間違いなしです。
こんにちは、HARU( @HARU )です。
今回は bxSlider を使って、QooQ の関連記事をスライド表示するカスタマイズをしてみました!
久しぶりにガッツリカスタマイズなので楽しかったですが、HTML 初心者には少し難しい内容かもしれません。
テンプレートの編集( ソースコード改変 )をするときは、必ずバックアップを取ってから編集しましょう。
不安な方は以下の記事を参考にしてください。
関連記事スライド表示イメージ
bxSlider を用いて関連記事をスライド表示させます。
スマホ表示でも、PC 画面表示でも、同じように表示させることができます。

関連記事デザインのカスタマイズ
本説明の環境は、関連記事のデザインをカスタマイズした状態です。
見た目を合わせたい方は、以下の CSS#mrp-content.mrp-post.mrp-post-img.mrp-post-titleの適用と、サムネイル画像の調整をしてください。
見た目を合わせない場合でも、#mrp-contentのflexは廃止してください。
#mrp-content{
/* display: flex; */ /* flex廃止 */
/* flex-wrap: wrap; */ /* flex廃止 */
}
.mrp-post{
position: relative;
padding: .3em .2em;
margin: .2em;
border: solid 1px #c0c0c0;
background: #ffffff;
transition: all .2s ease 0s;
}
.mrp-post-img{
display: block;
width: 100%;
height: 130px;
object-fit: cover;
}
.mrp-post-title{
padding: 1em .5em .3em;
font-size: 1.6rem;
font-weight: bold;
}
サムネイル画像の調整については、以下の記事を参考にしてください。
bxSlider 導入
bxSlider を導入していない方は、以下の記事を参考に導入してください。
導入自体は bxSlider 導入の STEP1 まで終わっていれば OK です。
HTML 編集
- 以下のコードを検索する。
<div id='mrp-content'/>- 検索したコードを以下のように編集する。
<div id='mrp-content' class="mrp-slider"/>Script 追記
以下の Script を</body>の直上に記述します。
<!-- bxSlider 関連記事 -->
<script>
//bxslider スライド数制御
$(function(){
// bxSlider共通オプション
var defaultOption = {
minSlides: 1,
maxSlides: 3,
moveSlides: 1,
slideWidth: 300,
slideMargin: 10
};
// 定義
var slider = $('.mrp-slider').bxSlider(defaultOption);
if(slider.getSlideCount() < 2) {// スライド要素1以下のとき
defaultOption['infiniteLoop'] = false;
defaultOption['controls'] = false;
defaultOption['pager'] = false;
defaultOption['touchEnabled'] = false; //スワイプ無効
} else {// スライド要素2つ以上のとき
defaultOption['useCSS'] = false;
};
// スライダーをリロード
slider.reloadSlider();
});
</script>
実装確認
ここまでで以下のように、関連記事がスライド表示できることを確認してください。
あとは CSS や bxSlider オプションを変更することで、自分好みに調整することができます。



関連記事のリンクがクリックできない
bxSlider の導入でも説明した通り、デスクトップ版 GoogleChrome では、リンク機能がうまく動作しません。
このままでは関連記事のリンク移動ができません。
以前紹介した方法よりも、よいものが見つかったのでここで紹介します。
Script 追記
以下の Script を</body>の直上に記述します。
<!-- bxSlider リンク移動不具合対応 -->
<script>
$(document).on('mousedown','.bx-viewport a',function(){
var $this = $(this),
myHref = $this.attr('href'),
myTarget = $this.attr('target');
if(myTarget === '_blank'){
window.open(myHref);
}else{
window.location.href = myHref;
}
});
</script>
関連記事を2つ以上表示するとき、中央を軸に表示させる
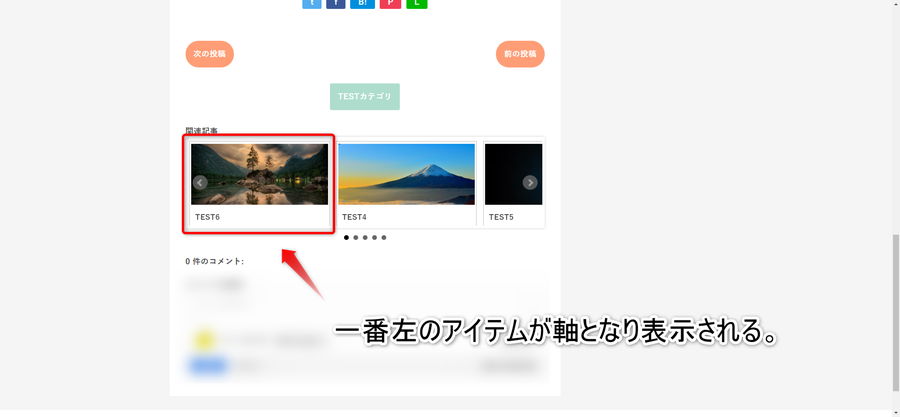
関連記事が2つ以上ある場合、左側を軸に表示されます。
そのため画面サイズによっては、1つ目の関連記事が左に寄せられた状態になります。

PC 画面だと気になりませんが、スマホ画面では気になります。
そこで中央を軸に、1つ目の関連記事が表示されるように調整します。
実装イメージ
実装中心を軸に1つ目の関連記事が表示されるようになります。

CSS 追記
以下の CSS を Blogger テンプレートの CSS 欄に記述します。
.mrp-slider {
margin-left: 50%;
}
.mrp-slider div {
margin-left: -150px; /* 300 / 2 */
margin-right: 160px !important; /* 300 / 2 + 10 */
}
上記 CSS は関連記事のwidth: 300px;を想定してあります。
各環境に合わせて CSS の調整を行ってください。
Script 変更
中央表示させたことにより、関連記事が無いときに表示される文字がずれてしまいます。

そこで関連記事が無い場合、中央表示させないように Script に追記します。
ここでは.mrp-sliderのmargin-left: 0;にしています。
bxSlider 関連記事用の Script と全て入れ替えてください。
<!-- bxSlider 関連記事 中央表示用 -->
<script>
//bxslider スライド数制御
$(function(){
// bxSlider共通オプション
var defaultOption = {
minSlides: 1,
maxSlides: 3,
moveSlides: 1,
slideWidth: 300,
slideMargin: 10
};
// 定義
var slider = $('.mrp-slider').bxSlider(defaultOption);
if(slider.getSlideCount() < 2) {// スライド要素1以下のとき
defaultOption['infiniteLoop'] = false;
defaultOption['controls'] = false;
defaultOption['pager'] = false;
defaultOption['touchEnabled'] = false; //スワイプ無効
$(function() { //中央表示解除
$('.mrp-slider').css('margin-left', '0');
});
} else {// スライド要素2つ以上のとき
defaultOption['useCSS'] = false;
};
// スライダーをリロード
slider.reloadSlider();
});
</script>







0 件のコメント:
コメントを投稿