
- Blogger ブログにお問い合わせページを作りたい
こんにちは、HARU( @HARU )です。
Blogger ブログにはお問い合わせ用の連絡フォームがガジェットで追加できます。
しかし、この追加したお問い合わせ( 連絡フォームガジェット )は、すべてのページに表示されます。
すべてのページに表示されても問題ないが?という方は回れ右をお願いします。
ここではお問い合わせページを個別で作りたい方向けに、Google フォームを使ったお問い合わせページの作成方法について解説します!
お問い合わせフォームを作成
まずは Google フォームを使ってお問い合わせフォームを作成しましょう。
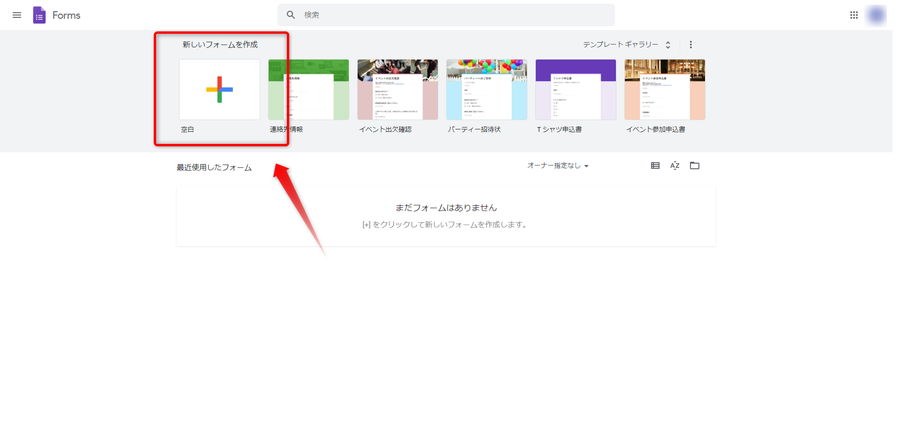
(3)新しいフォームを作成の [ 空白 ] をクリック

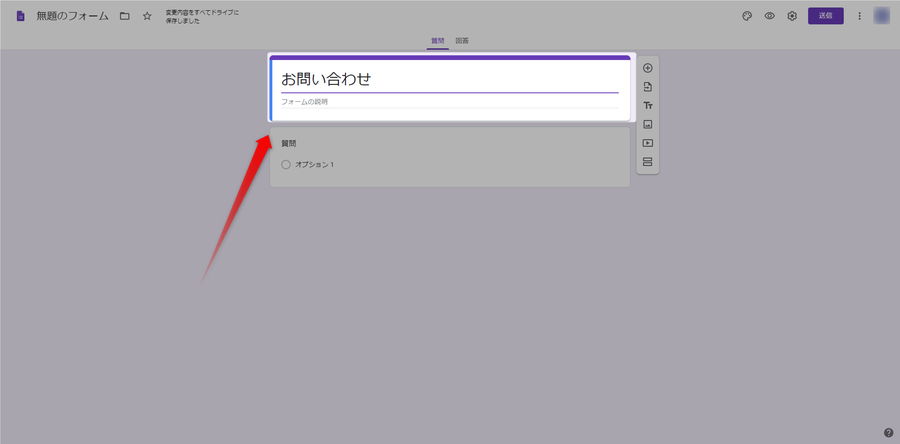
(4)フォーム名を「 お問い合わせ 」と入力

(5)質問欄をクリックし、タイトルに「 お名前 」と入力
(6)質問形式 [ 記述式 ] を選択

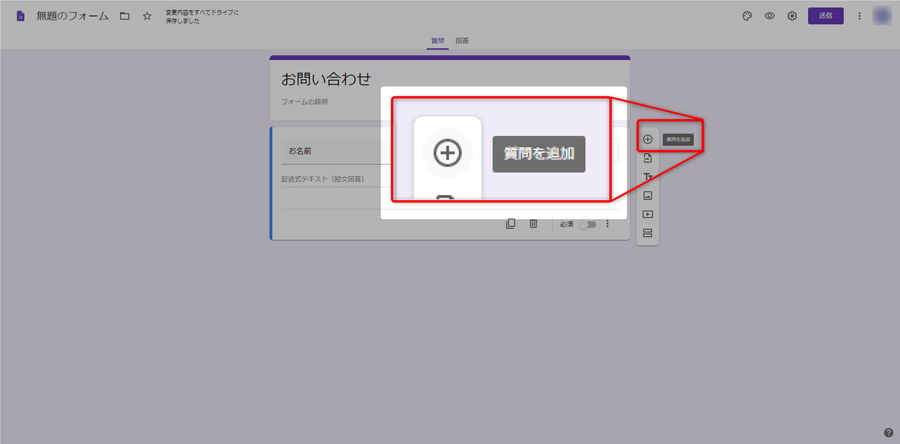
(7)質問を追加するため、質問欄右側にある [ ( 質問を追加 ) ] をクリック
以降、質問を追加する場合、同様です。

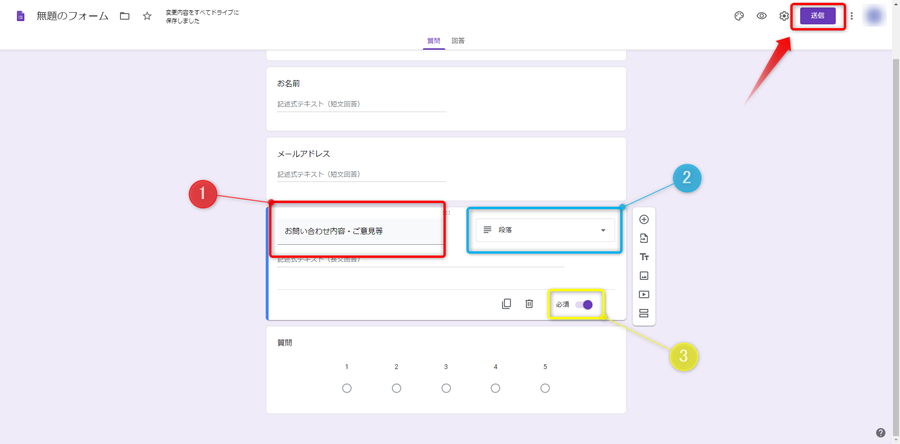
(8)質問欄をクリックし、タイトルに「 メールアドレス 」と入力
(9)質問形式 [ 記述式 ] を選択
(10)[ ( 質問を追加 ) ] をクリック

(11)質問欄をクリックし、タイトルに「 お問い合わせ内容・ご意見等 」と入力
(12)質問形式を [ 段落 ] を選択
(13)ここの質問は [ 必須 ] を選択しておきましょう
(14)最後に [ 送信 ] をクリック

(15)[ < > ] をクリック
(16)幅と高さを調整
表示されている HTML を Blogger ブログに掲載することでお問い合わせが完成します

Blogger ブログにお問い合わせページを作成
お問い合わせフォームが完成したら、Blogger のページ機能を使ってお問い合わせページを作りましょう。
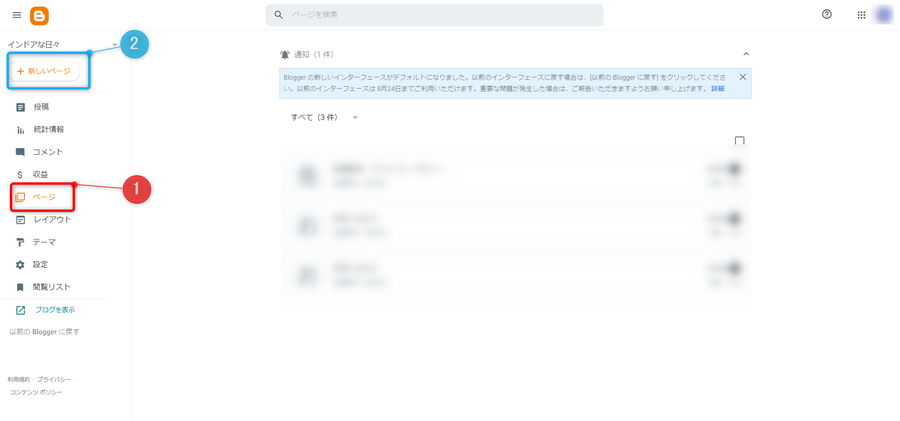
(1)[ ページ ] をクリック
(2)[ 新しいページ ] をクリック

(3)タイトルを入力 ※
(4)先ほど表示させた HTML をペースト
(5)[ 公開 ] をクリック

(※)ページのパーマリンクを設定したい場合は、以下の記事を参照してください。
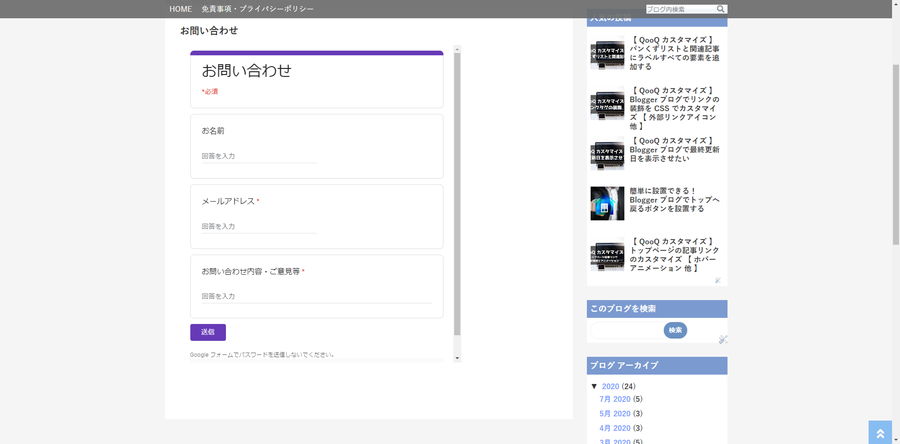
こんな感じにお問い合わせページが完成しました。

お問い合わせ内容の確認
問い合わせ内容は以下の手順で確認することができます。
作成したお問い合わせフォームをクリック

[ 回答 ] をクリックすることで内容を確認することができます。

Google フォームからはメールで通知させよう
問い合わせがあったかどうかは、Google フォームを覗かなければわかりません。
この煩わしい作業を問い合わせがあった場合、Google フォームからのメール通知を受け取ることで解消しましょう。
(1)[ 回答 ] を表示した状態で、[ ] をクリック
(2)[ 新しい回答についてのメール通知を受け取る ] をクリック









0 件のコメント:
コメントを投稿