
- Google フォームで作ったお問い合わせフォームなどにスパム対策をしたい
こんにちは、HARU( @HARU )です。
ここでは Google フォームで作成したお問い合わせフォームなどに対し、スパム対策を実装する方法について解説します。
お問い合わせフォームを実装した場合は、スパム対策を実施しておいたほうが無難でしょう。
ただし今回の対策を実施したからと言って、確実にスパムに対応できるわけではありません。
ロボット以外でもスパムメールは送ることができますからね。
今回はあくまで無いよりマシとして、素人でもできる方法です。
一般的なスパム対策
スパム対策の基本としてロボットではできないことを念頭に置く必要があります。
スパムメールやコメントは、ロボットにより自動的に送られる可能性が高いため、HTML 上だけではわからないようにすることが重要です。
- 画像に記載された文字と、同じ文字を入力させる
- 音声を流し、聞こえた文字を入力させる
- クイズの答えを入力させる
複雑化すればするほど、スパム対策は強くなります。
しかし、複雑化しすぎれば使い勝手は悪くなっていきます。
また、いくら複雑化したところで人為的なスパムには対応できないため、丁度良い対策を見つける必要があります。
reCAPTCHA
今回の Google フォームでも、Blogger のコメント欄でも、一般的なスパム対策には Google のサービスである reCAPTCHA を用いることが多いようです。

「 私はロボットではありません 」というチェック欄を見たことがある人もいるのではないでしょうか。あれのことです。
reCAPTCHA を使ってもスパムは無くならない
スパム対策でメジャーな reCAPTCHA を使っていれば、スパムコメントやスパムメールは無くなるのでしょうか。
答えは No です。
実際に私のブログコメント欄は Blogger ブログで設定できる reCAPTCHA を使用していますが、定期的にスパムコメントが書き込まれています。
絶対に無くすこと不可能と思ってもいいでしょう。
今回の対策について
reCAPTCHA は使いません( 実装できませんでした )
とは言えメジャーである reCAPTCHA を実装しておけば間違いないだろう。
そう思い調べましたが、Blogger に reCAPTCHA を実装している例が見つからなく、技術的にも実装を断念しました。
テキストキャプチャを使って対策する
今回は Google フォームのスパム対策としてテキストキャプチャを使うことにしました。
これは画像に表示されている文字を入力させる方法です。
よくある「 アルファベット 」+「 数字 」のランダム文字を画像に記載し、それを入力させるイメージです。
お問い合わせフォームにスパム対策を実装
スパム対策用の質問をお問い合わせフォームに実装します。
Google フォームを使ってお問い合わせフォームを作成する手順は以下を参照してください。
テキストキャプチャの作成
まずは入力させたい「 アルファベット 」+「 数字 」の文字の画像を作成します。
これはペイントでもできますが、私は Canva を使って作成しました。

今回の画像サイズは 600px × 150px で作成しています。
Canva がフォントの種類も豊富なので、気に入ったデザインが作れるのでオススメです。
スパム対策用の質問
Google フォームで作成したお問い合わせフォームに、スパム対策用の質問( 文字入力欄 )を実装します。
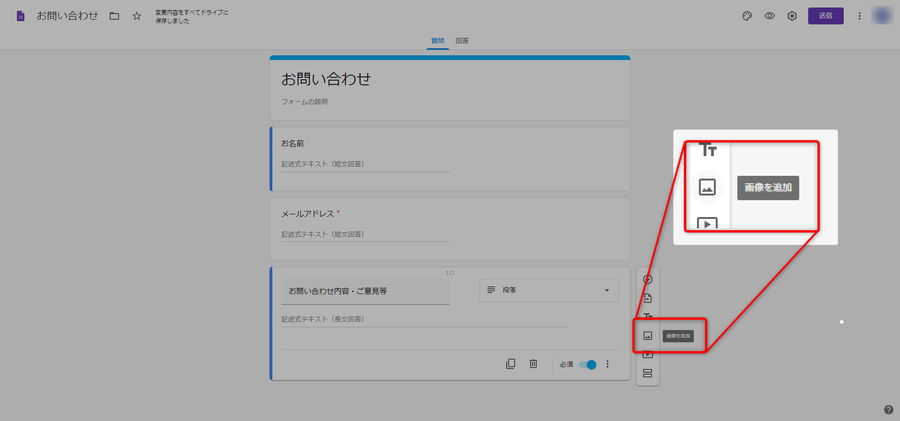
(1)作成したお問い合わせフォームの一番下の質問、[ 画像を追加 ] をクリック
(2)先ほど作成したテキストキャプチャ用画像を挿入

(3)タイトルに「 ロボットではありませんか? 」と入力
(4)[ ( 質問を追加 ) ] をクリック

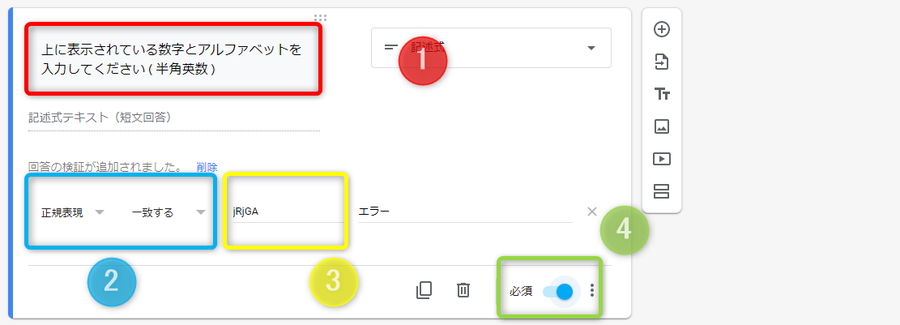
(5)タイトルに「 上に表示されている数字とアルファベットを入力してください(半角英数) 」と入力
(6)回答の種類「 正規表現 」「 一致する 」に設定
(7)挿入したテキストキャプチャ画像と同じ「 アルファベット 」+「 数字 」を入力
(8)ここの質問は [ 必須 ] を選択しておきましょう

動作確認
入力される文字が間違っていると、お問い合わせフォームから送信できません。

スパム対策としてはこれでは不十分?
近年、人工知能の発達により画像に記載されている文字を読み取られ、突破される可能性もあるようです。
なので、1枚だけのテキストキャプチャによるスパム対策では弱いかもしれません。
アルファベットや数字の画像ではなく、ひらがなにすると少しは強くなるらしいですが、実際やったことはないので何とも言えません。
テキストキャプチャを用いたスパム対策の応用
横文字の一文だけでなく、縦読みさせたり、アルファベットや数字の足し算を入力させたりすることで、スパムに対し強くしていくことができると思います。

私が今考えている対策はクリックすることで、入力するアルファベットや文字が表示されるようにする方法です。
どこまで効果があるかわかりませんが、ファーストビューでは文字が読めないため、少しは効果があるのでは?と思っています。
この応用については、お問い合わせフォームをカスタマイズするときに実装予定です。







0 件のコメント:
コメントを投稿