
Blogger のテンプレート QooQ の不具合?関連記事のサムネイルが表示されないことありませんか?
ここでは関連記事のサムネイルが表示されない方へ、考えられる原因と対策を紹介します。
こんにちは、HARU( @HARU )です。
Blogger のテンプレートである QooQ を愛用して、1年以上が過ぎようとしています。
特に問題という問題はなく、カスタマイズも順調にできていましたが、最近、関連記事のサムネイル画像が表示されないときがあることに気づきました。
同じように悩んでいる方もいるかもしれませんので、簡単に原因と対策について書いておきます。
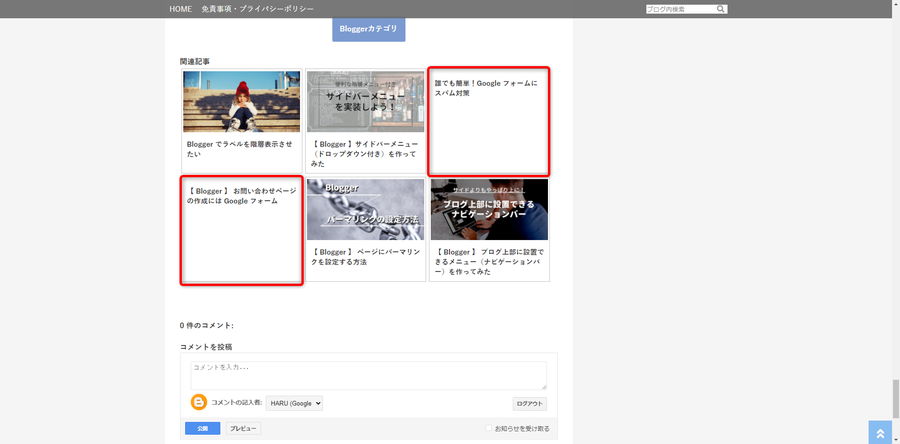
関連記事のサムネイル画像が表示されないときがある
最近になって書いた記事が関連記事に表示されるとき、サムネイル画像が表示されていないことに気が付きました。

原因は Blogger の新インターフェースにあり
結論から先に言うと、このような現象が発生する原因としては Blogger のインターフェースが新しくなったことにあります。
Blogger の新インターフェースについて言いたいことは多々ありますが、それはまた後で書きたいと思います。
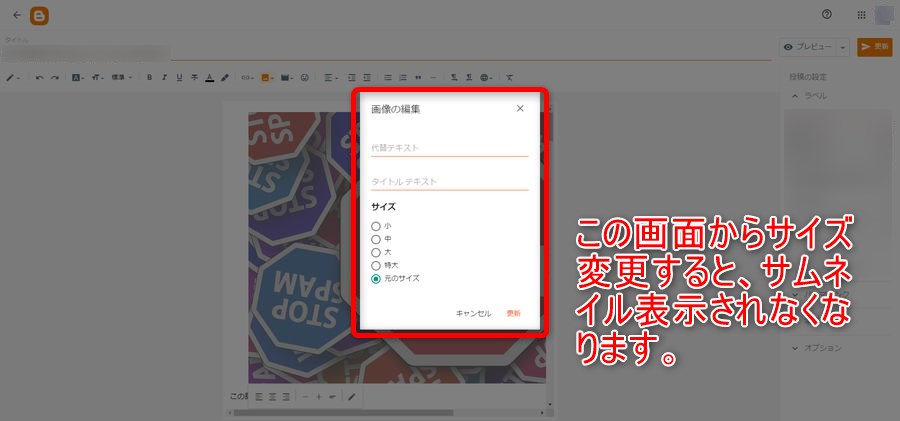
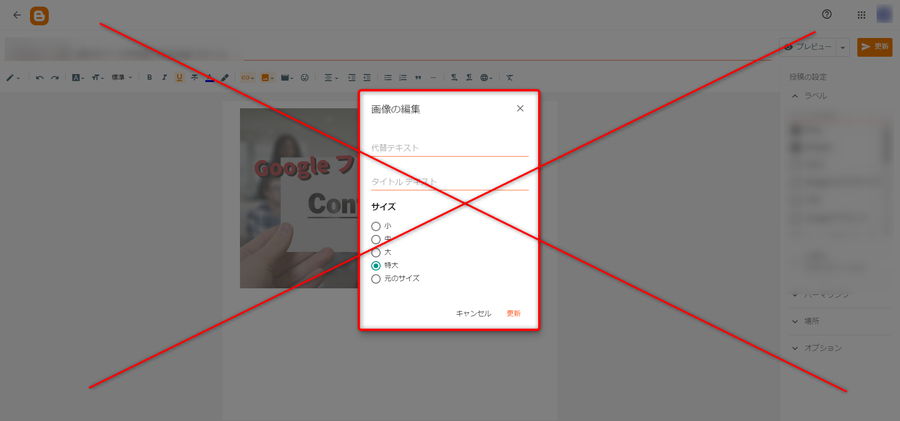
新インターフェースにおいて、作成ビューにて画像を挿入後、「 画像の編集 」からできるサイズ変更をすると、QooQ の関連記事サムネイル画像が表示されなくなります。

対策1:画像の編集を行わない
投稿メニューから「 画像の編集 」を行わなければ、関連記事のサムネイル画像が消えることはありません。
私の場合、すべての画像をリサイズし、900px にしていることから、[ 元のサイズ ] に編集していました。
これが原因でサムネイル画像が表示されなかったようです。
ちなみにサムネイルになる予定の画像以外は、「 画像の編集 」からサイズ変更を行っても特に問題はありません。
要するにサムネイルに指定したい画像( この場合、記事トップ画像 )のサイズを変更しなければ、この問題は発生しないことになります。
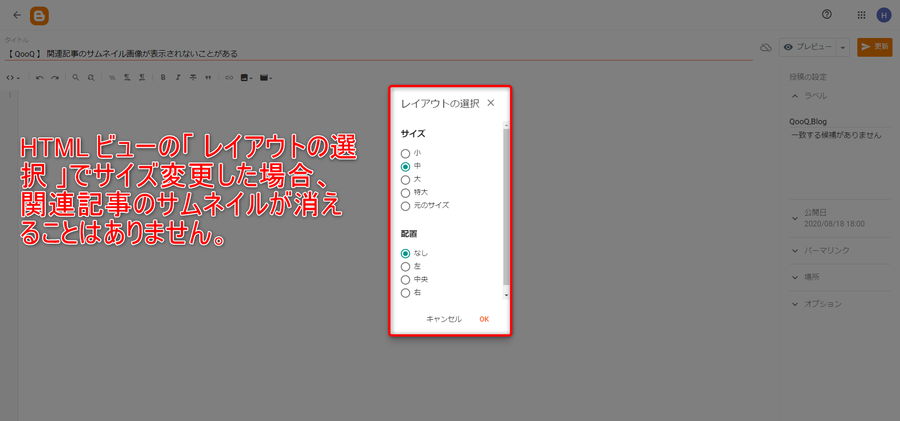
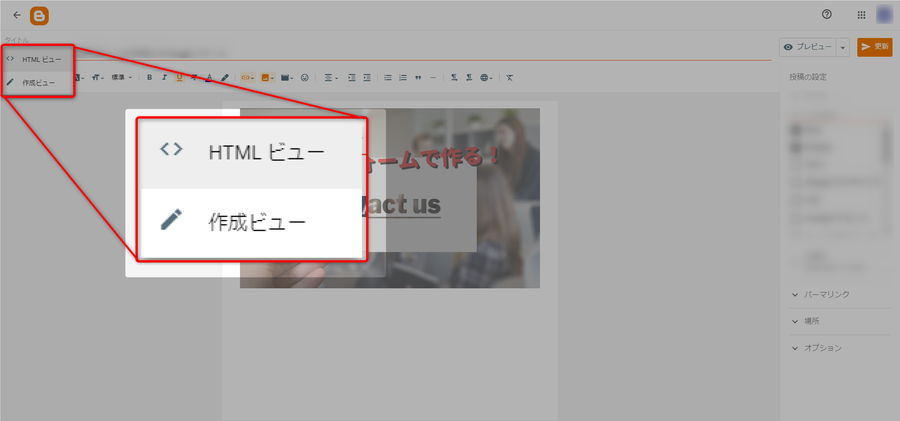
対策2:HTML ビューで画像を挿入する
新インターフェースになったばかりのときは、HTML ビューにて画像を挿入することができませんでした。
今はクレームでもあったのか、HTML ビューで画像を挿入することができるようになっています。
HTML ビューで画像を挿入した場合の「 レイアウトの選択 」からサイズ変更した場合は、関連記事のサムネイル画像が消えることはありませんでした。

もしかしたら、昔から作成ビューの場合、関連記事のサムネイルが表示されないバグはあったのかもしれませんね。
私は HTML ビューでしか執筆していないため、気づいていなかっただけかも。
対策3:コメントで新たな対策( 2021.03.08 追記 )
イケチンさん | 駐在員ICHIKENのバエないアメリカ生活から「 コードを修正することで表示させることができる 」とコメントを頂きました。情報提供ありがとうございます!
サムネイル画像もサイズ変更したい!
それでもサムネイルに指定したい画像も、他の画像と同様のサイズに合わせたい方もいると思います。
その場合、投稿メニューのサイズ変更ではなく、HTML を直接変更しサイズを変更しましょう。
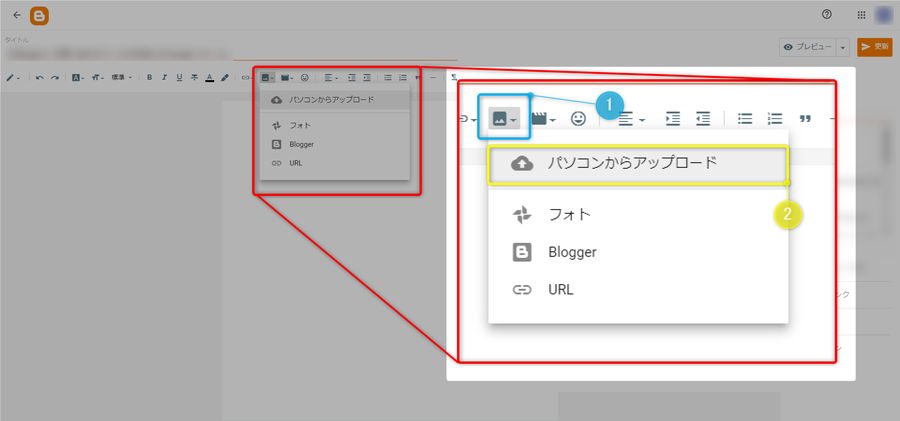
- [ 画像を挿入 ] をクリック
- [ パソコンからアップロード ] をクリックし、挿入したい画像を選択

- 画像サイズ変更に「 画像の編集 」は使用しないでください

- [ < > HTML ビュー ] をクリック

- 画像に対応した HTML が表示されます。
- imgタグ内、最後のwidthを変更することでサイズ変更が行えます。
画像 HTML 例( 省略あり )
<img border="0" data-original-height="599" data-original-width="900" src="example.jpg" width="〇〇〇" />
私の場合、サムネイル幅は 900px なので、〇には 900 と入力します。
まとめ
テンプレート QooQ の関連記事サムネイル画像が消える原因は、Blogger の新しいインターフェースによるものです。
消えないようにするには画像サイズの変更をする際、以下のようにするといいでしょう。
- 作成ビューの場合、「 画像の編集 」を使わず、HTML を編集すること
- HTML ビューを使用し、画像を挿入すること







こんにちは。いつも参考にさせていただいています。
返信削除関連記事にサムネが出ない問題ですがHTMLコードの修正箇所がわかりましたので共有させていただきます。
https://ichiken-usa.blogspot.com/2021/02/HowToResolveThumbnail.html
初めまして!コメント&情報ありがとうございます。
削除こちらの記事、私のほうでもリンクさせて頂きます!