
- Google フォームでお問い合わせを作ったけど、見た目をカスタマイズしたい
- お問い合わせ送信後のサンクスページを別タブで表示させたい
- スパム対策を強化したい
こんにちは、HARU( @HARU )です。
ここでは Google フォームを使ったお問い合わせフォームのカスタマイズについて解説します。
CSS のみで調整できると思っていたのですが、どうやら骨格から作成しなければいけないようです。
少し面倒ですが、デフォルトのダサダサフォームからシンプルなものに変更します。
今回カスタマイズするお問い合わせフォーム
今回カスタマイズするお問い合わせフォームの内容は以下の内容となります。
- お名前
- メールアドレス
- お問い合わせ内容・ご意見等
- スパム対策の質問
質問内容や順番が違う場合、若干手順が変わるのでご注意ください。
Google フォームを使ったお問い合わせフォーム作成やスパム対策については以下を参照してください。
見た目をカスタマイズする
まずは見た目をシンプルにしていきましょう。
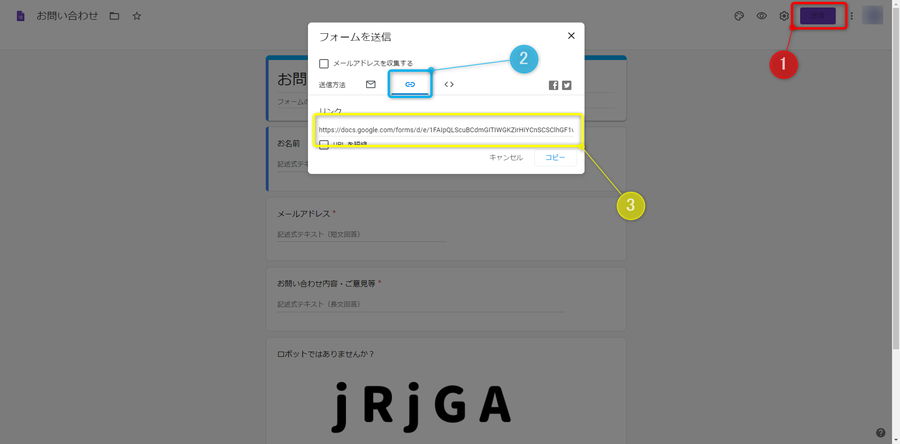
(1)[ 送信 ] をクリック
(2)リンクマークをクリック
(3)ブラウザ( Google クローム推奨 )で URL を開く

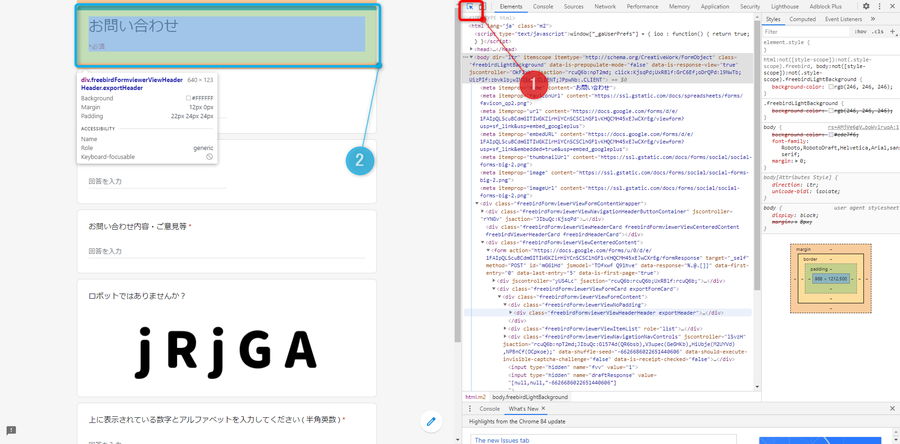
(4)Google クロームのデベロッパーツール [ F12 ] を起動
(5)① をクリック
(6)お問い合わせフォームのタイトルを選択、クリック

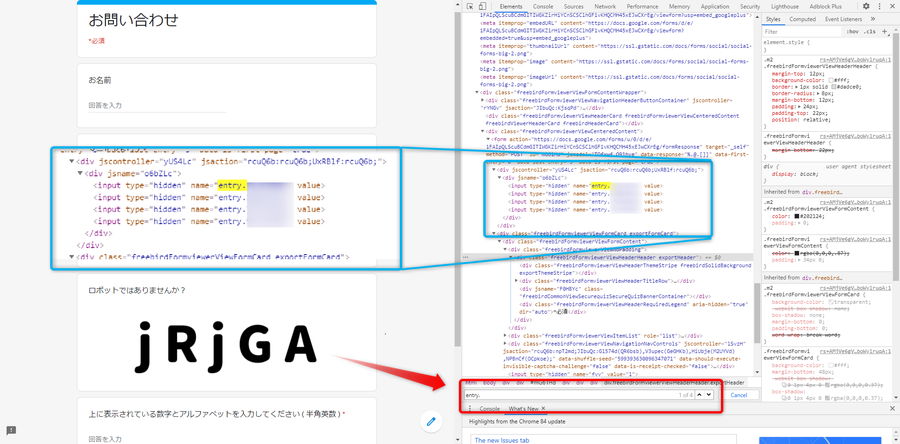
(7)[ Ctrl ] + [ F ] キーで検索ボックスを開く
(8)「 entry. 」と検索
(9)<input type="hidden" name="entry.〇〇〇" value=""> の〇〇〇をすべてをコピーし残しておく

(10)「 formResponse 」と検索
(11)「 /formResponse 」で終わる URL をコピーし残しておく

質問のID( 上から Google フォーム表示上と同じ )
entry.〇〇〇
お問い合わせフォームの URL
https://docs.google.com/forms/u/0/d/e/〇〇〇/formResponse
(12)以下のテンプレートの〇〇〇に当てはまる文字、数字を入力
(13)スパム対策用テキストキャプチャを挿入
完成したら、お問い合わせフォームの HTML の代わりに、以下のテンプレートをお問い合わせページに記載する。
<div id="contact">
<form action="https://docs.google.com/forms/d/e/〇〇〇/formResponse" id="form">
<div class="label">お名前</div>
<input id="name" name="entry.〇〇〇" placeholder="Name" required="required" type="text" />
<div class="label">メールアドレス</div>
<input id="email" name="entry.〇〇〇" placeholder="E-mail" required="required" type="text" />
<div class="label">お問い合わせ内容・ご意見等 </div>
<textarea id="msg" name="entry.〇〇〇"required="required"></textarea>
<div class="label">ロボットではありませんか? 以下の画像の文字を入力してください。</div>
<p class="img">スパム対策用テキストキャプチャ画像を挿入</div>
<input id="robot" name="entry.〇〇〇" required="required" type="text" />
<div style="text-align:center"><input id="button" name="button" type="submit" value="送信" /></div>
</form>
</div>
<style>
#contact .label {
font-weight: bold;
padding: 1em 0 5px;
}
#contact #form ::placeholder {
color: #333;
}
#contact #button {
border: none;
border-radius : 3px;
font-size: 18px;
padding: .3em 2em;
margin-top: 2em;
background: #6a91c1;
color: #fff;
transition: .3s;
}
#contact #button:hover {
opacity: 0.6;
}
#contact #button:active {
box-shadow: none;
}
#contact #name,
#contact #email,
#contact #msg,
#contact #robot {
padding: .5em;
border-radius: 3px;
background: #f5f5f5;
font-size: 17px;
max-width: 100%;
width: 100%;
border: 1px solid #d3d3d3;
}
#contact #msg {
min-height: 200px;
min-width: 100%;
}
#contact #robot {
min-width: 100%;
}
</style>
デザインに関しては ふじろっくさんのところで紹介されているものを色を変更したり、スパム対策質問を追加した内容になっています。
動作確認
お問い合わせページにて実際に動作することを確認しておきましょう。

お問い合わせ送信後のページを別タブで表示する
お問い合わせの送信後は、Google フォーム独自のサンクスページに移動します。

自分のサイト内にサンクスページを作成し、そこに移動させることもできるようです。
しかし、私のようにスパム対策用の質問を実装していると、間違った回答でもサンクスページに移動してしまい「 送信できた 」かのように見えてしまうため、実装を断念しました。
Google フォームのサンクスページへの移動は問い合わせと同じタブで移動してしまうため、サイト離脱に繋がる恐れがあります。
そこでサンクスページを別タブで表示するように調整します。
方法は簡単で form タグ内に target="_blank" を設定するだけです。
これでサンクスページは別タブに表示されます。
<form action="https://docs.google.com/forms/d/e/〇〇〇/formResponse" id="form" target="_blank">
スパム対策用の質問を強化
最近のスパムロボットは、画像に記載されている文字を自動で読み取りスパムメールを送ることができると言われています。
そこで、私が実装しているスパム対策用の質問( テキストキャプチャ )を強化したいと思います。
実装イメージ
パスワードをファーストビューでは非表示にしておき、ボタンをクリックすることで表示させるようにします。
クリックする分、対策になってくれたらいいなって感じですw

テンプレート編集
お問い合わせのテンプレートを以下のように編集します。
なお、以下のテンプレートはサンクスページを別タブ表示にさせるようになっています。また、CSS は除いています。
<div id="contact">
<form action="https://docs.google.com/forms/d/e/〇〇〇/formResponse" id="form"target="_blank">
<div class="label">お名前</div>
<input id="name" name="entry.〇〇〇" placeholder="Name" required="required" type="text" />
<div class="label">メールアドレス</div>
<input id="email" name="entry.〇〇〇" placeholder="E-mail" required="required" type="text" />
<div class="label">お問い合わせ内容・ご意見等 </div>
<textarea id="msg" name="entry.〇〇〇"required="required"></textarea>
<div class="label">ロボットではありませんか? 以下の画像の文字を入力してください。</div>
<div class="robotpass">ここをクリックしてパスワードを表示してください。</div>
<p class="img robotimg">スパム対策用テキストキャプチャ画像を挿入</p>
<input id="robot" name="entry.〇〇〇" required="required" type="text" />
<div style="text-align:center"><input id="button" name="button" type="submit" value="送信" /></div>
</form>
</div>
〇の部分とテキストキャプチャ画像は、ココを参考にしてください。
Script
以下の Script をお問い合わせフォームのページに追記します。
<!-- クリックで画像表示 -->
<script>
$(".robotpass").on("click", function () {
$(".robotimg").toggleClass("change");
});
</script>
JQuery を実装していない方は実装してください。
CSS 追記
以下の CSS をお問い合わせフォームのページに追記します。
style タグを外して、テンプレートの <style>~</style> 内に追記しても大丈夫です。
<style>
#contact .robotpass {
cursor: default;
display:inline-block;
border: 1px solid #d3d3d3;
user-select:none;
margin-bottom:1em;
padding:.3em;
background: #6a91c1;
color:#fff;
transition: .3s;
}
#contact .robotpass:hover {
opacity: 0.6;
}
#contact .robotimg {
display:none;
}
#contact .robotimg.change {
display:block;
}
</style>







0 件のコメント:
コメントを投稿