
こんにちは、HARU( @HARU )です。
かなり前から Blogger のインターフェースが変わる( というより変わっていた )ことは知っていました。
しかし、今まで使い慣れていたというのもあって、新しいインターフェースを使うことを拒んでいたのが実情です。通知は無視していましたw

とは言え、そろそろ新しいのにも慣れていかないといけない。
重い腰を上げて使い始めたのですが、新しいものには良いところ、悪いところがあるもので。
そんなのを紹介していこうと思います。
ちなみに変えた直後は慣れていなく、すべてが改悪だと思ったことは内緒ですよ!
Blogger ここが良くなったぞ!
最初にインターフェース( 管理画面 )が新しくなって、良くなったなと思ったことから紹介します。
- HTML で文章が書きやすくなった
- 記事のラベルが管理しやすい
- ブログデザイン変更時の問題も解決
HTML で文章が書きやすくなった
ブログはタグを使いつつ、HTML で書いていくことが基本です。
もちろん、私も HTML 表示( Blogger では HTML ビューと表記されている )で書いています。
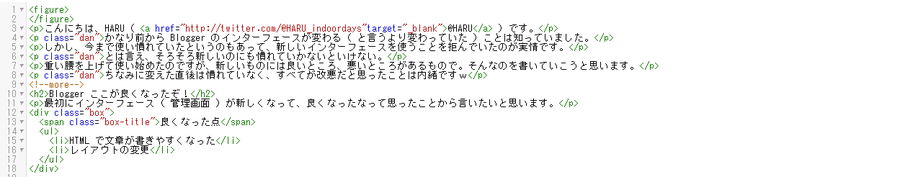
以前のインターフェースと違い、HTML 表示で文章が書きやすくなりました。


具体的な変更点は以下の通りです。
- 行数番号が表示される
- タグ内を折りたたみ表示できる
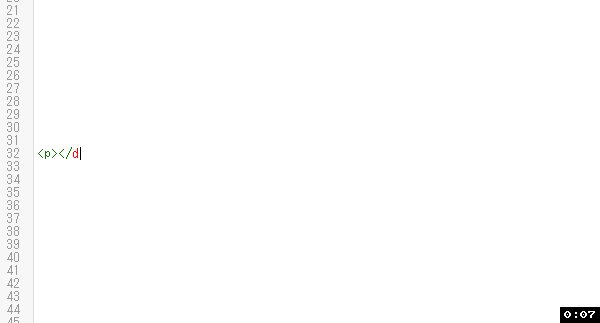
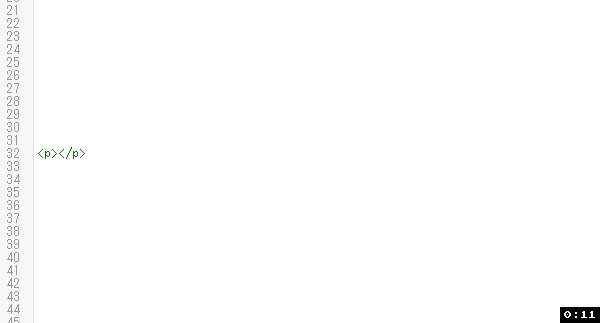
- タグの間違いが分かりやすい
この中で特にタグの間違いが分かりやすくなったことは、とても良いことだと思います。
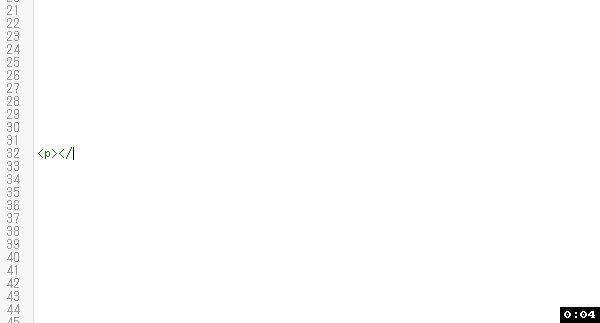
以下にタグを間違えた際の動作イメージを示します。

タグの間違いはそのままにしておくと、ブログのレイアウトにも影響してしまうことがあります。
記事のレビューしたときに「 あれ?ブログレイアウト崩れてね? 」となった場合、大体が記事本文のタグ間違いによるものですので、この改良で修正が容易になったことを意味します。
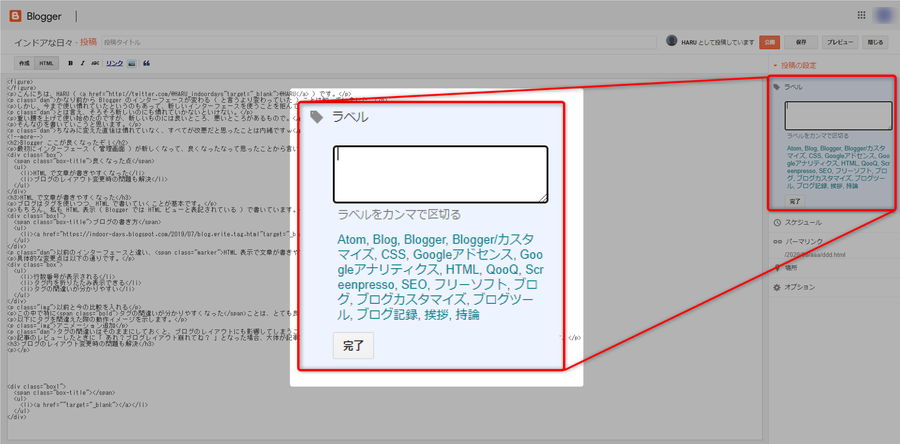
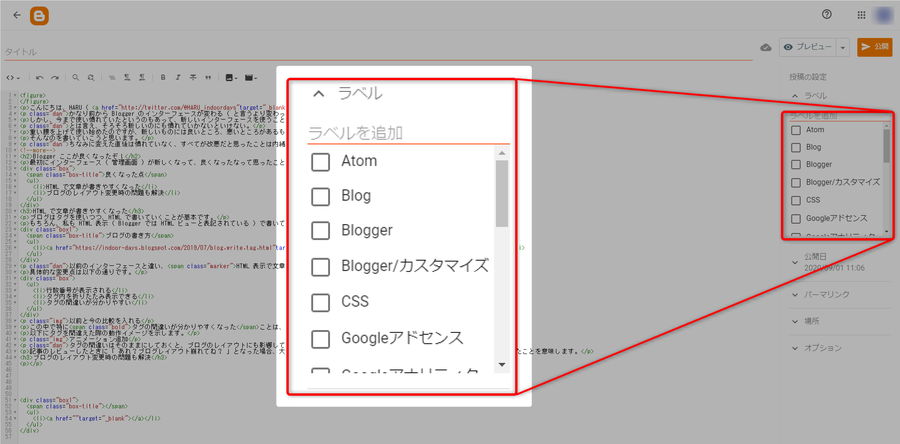
記事のラベルが管理しやすい
記事のラベルがワンクリックで選択でき、管理しやすくなりました。
以前のものより、ラベルが選びやすくなったのは Good です。


ブログデザイン変更時の問題も解決
以前の画面のときは、HTML をマウスホイールで操作しても上手く動かないことなど、いろいろな問題を抱えていました。
あれ?もしかして、私だけでしょうか?
今回の変更でフルスクリーンで表示するようになったため、作業スペースが広くなったことや、前述したような問題が発生することはなくなりました。
別ページにしたことで負荷が減り、動作が安定したのでしょうか。どっちにしても良いことですよね。


Blogger ここが悪くなったぞ!
次にインターフェース( 管理画面 )が新しくなって、悪くなったと思ったことを紹介します。
- 記事一覧が見づらくなった
- HTML ビューで画像が挿入できない( 改善 )
- パーマリンクの設定が不親切になった
記事一覧が見づらくなった
以前はサムネイル画像が無く、シンプルで見やすいレイアウトでした。
しかし、新しくなりサムネイル画像が表示されたりと、レイアウト的にごちゃごちゃになったことは否めません。
また、1ページ辺り25記事表示していたものも、スクロールすることで昔の記事を読み込み、すべての記事が表示されるようになりました。
これも見方によれば良い反面、私は使いづらいかなって思う一面です。


HTML ビューで画像が挿入できない
この記事をアップする前に改善され、HTML ビューでも画像挿入が可能になりました。
元々あった機能ですので、追加を忘れていたのかもしれません。
画像を挿入する際に、いちいち作成ビューに切り替える必要があります。
普段、HTML ビューで執筆していた私としては、この機能が使えないのは痛いです。
また、テンプレート QooQ を使っていると発生する「 関連記事にサムネイル画像が表示されない問題 」もあるので、HTML ビューでも画像挿入できるようにならないかなぁ。
ちなみに HTML ビューでいつも通り作業した結果、上記問題は発生しなくなりましたよ!
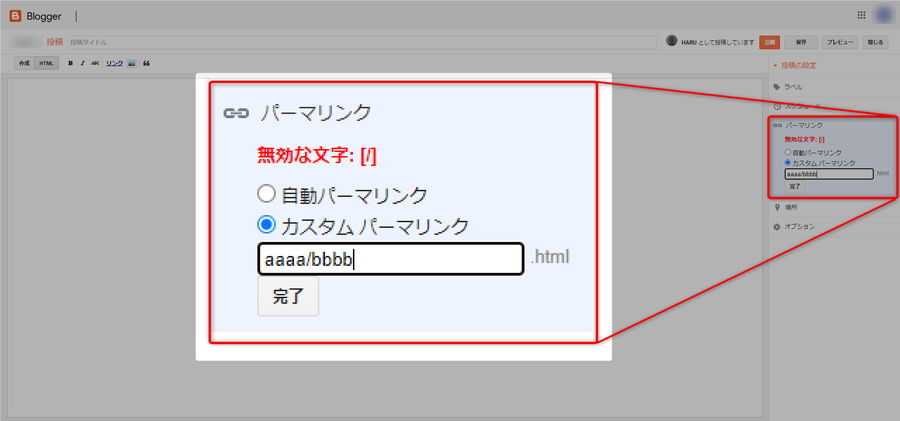
パーマリンクの設定が不親切になった
Blogger の記事には独自のパーマリンク( Web サイトの URL )を設定することができます。
このパーマリンクですが Blogger では「 / 」を使うことができません。
昔のインターフェスの場合、「 / 」を入力するとエラーメッセージが表示します。
しかし、新しいインターフェースではエラーメッセージは無く、しかも投稿まで可能です。


最初、「 / 」も使えるようになったとウキウキしていたのですが、検証してみると「 / 」を使ったパーマリンクを設定した記事ページは表示されることがあったり、無かったりと動作が不安定でした。
エラーメッセージはありませんが、今まで通り「 / 」は使わないほうがいいでしょう。
まとめ
良くなったところもあれば、悪くなるところもありますね。
でもまぁ、使い慣れれば新しいインターフェースはそれなりに使いやすいのでは?というのが総評です。
今後のアップデートにも期待していきたいと思います。







0 件のコメント:
コメントを投稿