
Codpen は Web 上で HTML や CSS の記述ができ、リアルタイムで確認することのできるサービスです。
ここでは CodePen の基本的な使い方を説明します。
こんにちは、HARU( @HARU )です。
技術系の記事を扱っているブログや Web サイトでは、HTML や CSS などのソースコードを記載することがあります。
通常は、ソースコードを表示させたい場合、pre タグやcode タグを用いるのが一般的です。
ここでは単純にコードを表示させるだけでなく、Web 上で編集でき、リアルタイムで更新され、デモまで表示できる CodePen を紹介します。
普段、デベロッパーツールを用いて CSS の確認をしている方や、HTML の例をブログ記事にしている方にとっては、使い勝手のよいツールだと思います。
CodePen とは
CodePen とは、Web 上でHTML や CSS、javaScript のコードを編集でき、リアルタイムで実行結果を表示させることができるサービスです。
登録されたコードは基本的に公開されますので、自分のコードを共有したり、他人のコードを見ることができます。
また基本的に無料で利用することができ、jQuery などの外部データを使うこともできます。
CodePen の利用例
以下に CodePen を利用した例を示します。
HTML 、CSS の簡単なコードですが、右側に実行結果も表示できるので、例を示すときに便利です。
See the Pen CodePen 使用例 by HARU (@haru_yellowfrog) on CodePen.
CodePen に登録
CodePen を利用する場合、登録する必要があります。
Twitter アカウントで登録する場合、ワンクリックで登録できるのでオススメです。
- CodePenにアクセス
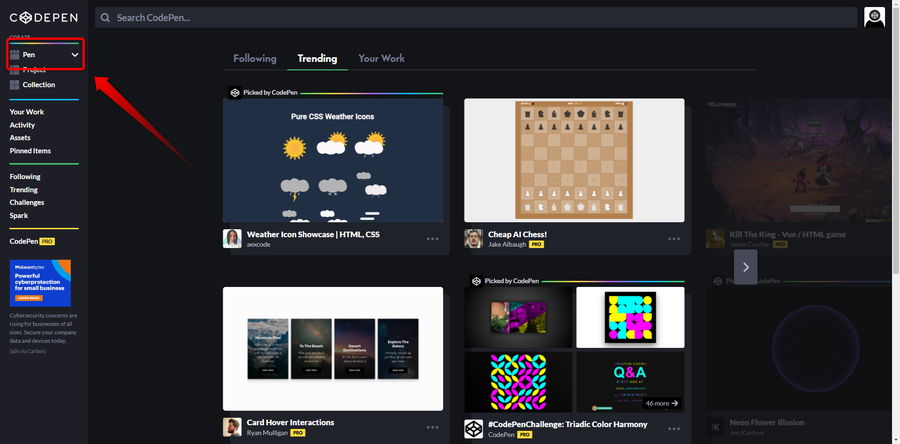
- をクリック

- をクリック

CodePen を使ってみる
実際に CodePen を使ってコードを書いてみましょう。
- をクリック

- この画面からコードを書くことができます。

ブログ記事にコードを埋め込む
CodePen で書いたコードは、HTML や実行結果を含めて共有することができます。
ここではブログなどの記事内に埋め込む方法を説明します。
- をクリック
- をクリック

- Copy & Paste Code 内のコードをブログ記事にコピペする。

CodePen で JQuery を使う
CodePen で JQuery などの外部データを利用する場合は以下の通りです。
- をクリック

- をクリック
- 検索窓で JQuery と検索し、選択クリック
- をクリック

JQuery を用いた例を以下に示します。
See the Pen レスポンシブタブメニュー by HARU (@haru_yellowfrog) on CodePen.
さいごに
ちょっとした CSS の確認から、JavaScript の共有など、様々な使い道がありそうですね。
無料で使えるので、試しに使ってみてはいかがでしょうか。







0 件のコメント:
コメントを投稿